
코로나 시대와 맞물려 급성장하고 있는 라이브커머스, 일명 '라방'에서 이미 다들 물건 한두번씩은 구매해보셨을텐데요.
라이브커머스란 '라이브 스트리밍을 통해서 물건을 판매하고 구매하는 미디어 커머스'라는 뜻 입니다.
GSSHOP도 2021년 2월 라이브 커머스를 개편하고, 5월부터 '쇼핑의 즐거움은 끝이 없다(Shopping is Happy)'의 뜻을 가진 '샤피 라이브' 서비스를 시작했습니다.
하지만 수많은 라이브 커머스 업체들과의 경쟁에서 더 좋은 서비스를 제공하기 위해 샤피 라이브만의 경쟁력을 갖춰야 할 필요성이 있었습니다.
경쟁력에는 여러 가지가 있겠지만 우리는 조금 더 고객을 위한, 조금 더 고객과 소통할 수 있는 것에 집중했습니다.
그 결과 WebRTC라는 기술을 샤피 라이브에 적용하여 "업계 최초로 지연 없는 생방송 서비스"를 구현하여 타 경쟁사보다 한발 더 앞서 나갈 수 있는 발판을 마련하게 되었습니다.
지금부터 그 여정을 소개해 드리려고 합니다.
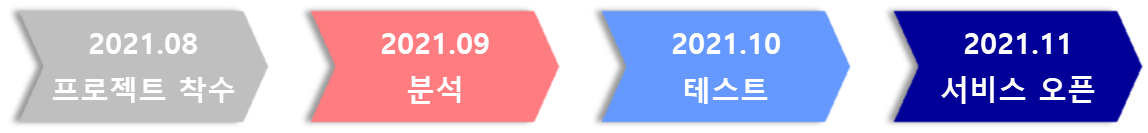
[전체일정 & 도입배경]

전체 일정은 약 3개월 동안 진행되었으며, 위와 같습니다.
처음에는 HLS 방식을 유지하면서 영상 Latency를 줄이고자, 기존 30초에서 15초로 줄이는 최적화 작업을 진행하였습니다.
그렇지만, 15초의 Latency는 여전히 고객과의 실시간 소통을 하기에 원활하지 않은 시간이었고 이때부터 WebRTC에 대한 도입을 검토하기 시작했습니다.

다음 내용에서 상세한 분석 내용을 설명드리겠습니다.
[분석(HLS vs WebRTC)]
우선 스트리밍 방식에 대한 기본 Latency는 아래와 같습니다.


위 프로토콜 중 우리가 사용했었고, 가장 많이 사용되는 HLS에 대해 먼저 설명드리겠습니다.
HLS(HTTP Live Streaming)는 애플이 개발하여 2009년 출시한 HTTP 기반 적응 비트레이트 스트리밍 통신 프로토콜로 현재 가장 대중적으로 사용되며 비디오 파일을, 다운로드할 수 있는 HTTP 파일 조각으로 나누고 HTTP 프로토콜을 이용하여 전송하는 방식입니다.
HLS가 긴 Latency 가질 수밖에 없는 이유를 다음과 같이 정리할 수 있었습니다.

-. 영상(Playlist)은 3개의 segment로 구성됩니다.
-. 각 segment 당 기본적으로 10초의 듀레이션을 가지고 있지만, 우리는 최적화 작업을 통해 4초의 듀레이션을 보유하도록 했습니다.
-. 사용자는 Playlist를 호출하고 3개의 segment를 순서대로 수신받아(SEQUENCE), 첫 번째 segment부터 재생합니다.
-. segment당 4초의 듀레이션을 가지고 있기 때문에, 결론적으로 12초의 Latency와 추가 app buffering이 발생하여 약 15초의 Latency가 발생하게 됩니다.
다음은 WebRTC입니다.
WebRTC(WEB Real-Time Communication)는 웹 브라우저와 모바일 앱 간에 간단한 API(응용 프로그래밍 인터페이스)를 통해 실시간 통신(RTC)을 제공하는 무료 오픈소스 프로젝트입니다.
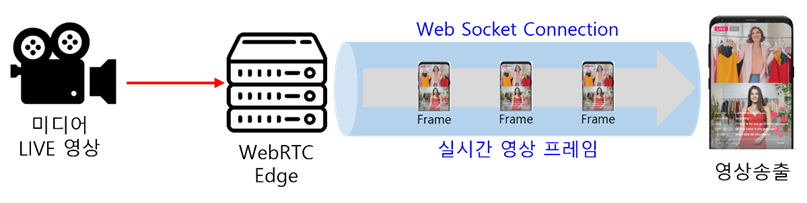
샤피라이브 서비스의 WebRTC의 구조는 다음과 같습니다.

-. WebRTC는 Edge와 사용자 간 Socket을 연결하여 영상 프레임을 직접 수신받습니다.
-. HLS처럼 Segment를 조합하는 과정이 없기 때문에 Latency는 약 1초 대 수준으로, 이름처럼 실시간에 가까운 통신이 가능해집니다.
위 분석을 통하여 Latency로 인한 모바일 생방송의 최대 장점인 고객과의 실시간 소통이 원활하지 않은 문제를 해결하기 위해 WebRTC를 도입하기로 결정했습니다.
물론, WebRTC 도입은 쉽지 않았습니다. 통신 프로토콜이 HLS에서 WebRTC로 변경됨에 따라 플레이어도 새로 개편해야 하는 이슈가 있었습니다.
우리 GSSHOP앱은 Flutter기반이기 때문에 HTML5기반에 최적화된 Player를 Flutter기반으로 개발해야 했고, WebRTC 재생을 위한 Signaling 또한 추가 개발이 필요했습니다.
쉽지 않은 상황이었지만, 이 문제를 해결하기 위해 개발자분들이 많이 노력을 해주셨고 결국 개발을 완료할 수 있었습니다.
* WebRTC에 대한 자세한 내용은 2편에서 다뤄질 예정입니다.
[성능 테스트]

성능 테스트는 Web Socket을 연결하여 WebRTC 영상을 재생해야 하기 때문에 일반적으로 사용하는 성능 테스트 툴(Jmeter 등)로는 활용이 어려워 GS네오텍에서 제공받은 WebRTC 성능 테스트 툴을 이용하였습니다.
성능 테스트를 위한 부하기는 AWS에 c5.4xlage 10대로 구성하고 부하기 1대당 400User로 설정하여 총 4000User에 대한 동시 접속이 가능한지에 대해 테스트를 수행하였습니다.
그리고 부하를 넣는 동시에 약 20명의 사용자가 직접 본인의 스마트폰으로도 서비스가 정상인지를 체크하는 등 여러 채널을 통해 전체적으로 검증하였습니다.
[오픈 및 결과]
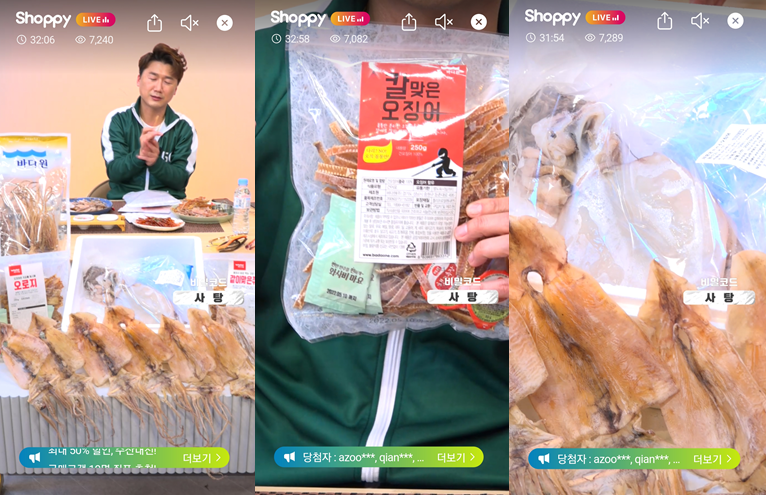
장장 3개월간의 준비를 바탕으로 11/5(금) 오후 3시, 드디어 첫 방송을 진행했습니다.
상품은 “국내산 동해안 반건조 오징어” 방송이었으며, 세간에 Hot한 넷플릭스의 오징어 게임으로 방송 콘셉트를 잡아 많은 고객들의 유입이 예상되었습니다.
오후 3시, 업계 최초로 GSSHOP 모바일 방송 샤피라이브에 WebRTC가 적용되는 역사적인 순간, 3개월 동안 함께 동고동락했던 대원들은 모두 스튜디오에 모여 모니터링 준비를 끝내고 숨을 죽인 채 방송 시작을 기다렸습니다.
"큐", PD의 사인과 함께 방송이 시작되었습니다.

“샤하-샤피라이브 하이”, 예상대로 많은 고객이 “샤하”를 외치며 방송에 속속들이 접속되었고 프로젝트 대원들의 긴장감은 더욱 고조되었습니다.
쇼호스트의 능숙한 진행과 함께 방송은 물 흐르듯 진행되었고 시스템 모니터링 또한 아무 문제없이 진행되었습니다.
불티나게 팔린 오징어들과 함께 방송은 끝이 났고, 결과는 대성공이었습니다.
약 15초 정도의 Latency가 1초 내외로 줄어들게 되면서 고객과의 소통을 실시간으로 할 수 있게 됨에 따라 이전에 있었던 불편했던 것들이 해결되었습니다.
오후 3시 방송이 성공적으로 마무리되어 다음으로 예정되어 있었던 방송도 WebRTC를 적용하였고, 이슈 없이 마무리되었습니다.
각 방송의 진행을 맡은 PD분들도 개선된 방송환경에 만족해하셨고, 상세 내용을 아래와 같이 정리할 수 있었습니다.

[별첨: 타사 스트리밍 방식]

타사에서 사용 중인 스트리밍 방식을 조사한 결과, 위와 같이 전부 HLS 스트리밍 방식을 사용하고 있었습니다.
그렇기 때문에, Latency 문제는 우리 서비스뿐만 아니라 타사 서비스도 가지고 있는 문제라고 예상이 되며
우리는 WebRTC로 스트리밍 방식을 개선했기 때문에 타사보다 한 발 앞서 라이브 커머스 시장을 선도할 수 있을 것이라고 생각합니다.
[마치며...]
지금까지 샤피 라이브의 WebRTC 통신 프로토콜 적용 스토리를 정리해 보았습니다.
기존 운영 중인 서비스 프로토콜을 WebRTC로 변경하는 것은 쉽지 않았습니다. 아무래도 인프라와 관련된 기술들뿐만 아니라 영상관련 전문 기술들이 필요하다 보니 변경이 원활하지 않았고, 타 부서(영상팀, 개발팀) 및 GS네오텍과의 협업 또한 매우 중요한 요소였습니다.
하지만, 그렇기 때문에 더욱 의미 있는 프로젝트였다고 생각합니다. 특히 이번 프로젝트는 작업 결과가 고객의 피부로 바로 느껴질 만큼 즉각적이었습니다.
실시간 방송 서비스이다 보니 서비스 오픈에 문제가 생겼다면 심각한 방송 사고로 이어질 수 있는 상황이었기에 더욱 서비스 오픈 결정에 대해 어느 때보다 신중했고 걱정도 많이 했지만, 결국 성공적으로 오픈했고 샤피 라이브는 "업계 최초"로 모바일 방송에 WebRTC가 적용되는 타이틀을 갖게 되었습니다.
많은 것을 배우고 느낄 수 있었던 협업 프로젝트였고
앞으로 더욱더 고객 친화적인, 고객이 느꼈을 때 '좋은 서비스다'라는 생각이 들 수 있도록 샤피라이브 서비스를 보완해 나갈 것입니다.
[Thanks to...]
-. 라이브커머스마케팅팀
-. Mobile개발팀
-. 영상제작2팀
-. 전시Product팀
-. 클라우드팀

이재훈 | 뉴테크본부 > 클라우드팀
클라우드팀에서 TA 업무를 담당하고 있습니다.
참고 및 출처
- 스트리밍 프로토콜에 따른 Latency : https://easylive.io/en/support/knowledge-base/version-V13/core-concepts/streaming-protocols-latency/
- OvenMedia Engine : https://www.ovenmediaengine.com/ome
관련기사
'Culture' 카테고리의 다른 글
| GS리테일 주니어 개발자 온보딩 (19) | 2023.11.08 |
|---|---|
| Rust 찍어먹기 (12) | 2023.07.10 |
| 개발자는 개발을 하고 싶다! ( 파이썬을 활용한 추출 업무 자동화. Feat. AWS ) (5) | 2022.06.21 |
| 개발문화.. 문서화.. 프로세스 (2) | 2021.11.18 |
| 심의 프로세스 개선을 위한 Digital Tool 개발 (2) | 2021.10.26 |
