패션상품검색 시스템 개선 배경
GS SHOP은 국내 최대 규모의 온라인 패션 플랫폼으로, 700만 개가 넘는 방대한 양의 패션 상품 데이터를 보유하고 있습니다. 이러한 대규모 데이터에서 고객이 원하는 상품을 빠르고 정확하게 검색할 수 있도록 하는 것은 온라인 쇼핑 경험을 향상시키는 데 있어 필수적입니다. 기존에는 상품 이미지와 상품명, 카테고리 정보 등 제한된 데이터만을 활용하여 의상의 속성을 분류해야 했습니다. 하지만 새로운 상품이 지속적으로 등록되면서, 이를 수작업으로 분류하는 것은 비용과 시간 측면에서 비효율적이었습니다.
GS SHOP은 비용 효율성( ‘24년8월 기준, Amazon Bedrock Claude 3 Haiku 1,000개 Input 토큰당 0.0125 USD), 빠른 응답 속도, 그리고 다양한 태스크 적용 가능성을 이유로 Amazon Bedrock Claude 3 Haiku 모델을 도입했습니다. 이 모델은 이미지와 텍스트를 활용한 멀티모달 데이터 처리에서도 탁월한 성능을 보입니다.
이를 통해 GS SHOP은 대규모 패션 상품 데이터베이스에서 고객은 다양한 필터(색상, 소재, 디자인 등)를 적용하여 원하는 상품을 쉽게 찾을 수 있게 되었으며, 이는 전반적인 고객 경험 향상으로 이어졌습니다. GS SHOP은 Amazon Bedrock Claude 3 Haiku 모델 도입과 더불어 데이터 전처리, 프롬프트 엔지니어링 최적화, 사용자 인터페이스 최적화 등 다각도의 노력을 기울였습니다.
아울러 사용자 인터페이스 개선에도 주력하였습니다. 고객이 원하는 필터 조건을 직관적으로 설정할 수 있도록 UI를 재설계하고, 검색 결과를 시각적으로 구분하기 쉽게 배치하는 등 사용자 경험에 대한 고민을 반영하였습니다. 이를 통해 GS SHOP은 생성형AI 기술과 사용자 중심의 설계를 결합한 개선된 패션 상품 검색 시스템을 완성할 수 있었습니다.
시스템 구현 아키텍처

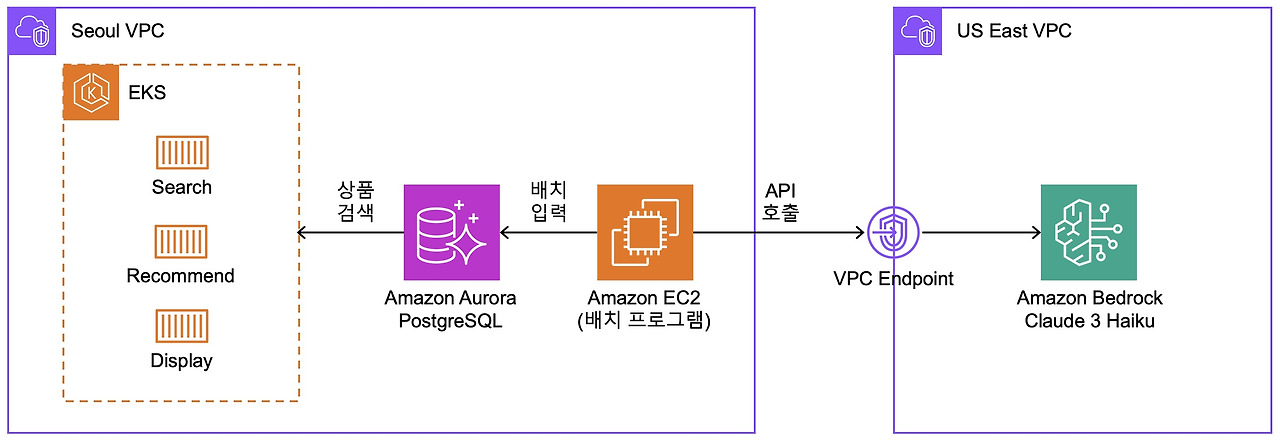
GS SHOP의 패션상품 검색 및 추천 시스템은 AWS 서비스를 활용하여 구축되었습니다. 이 시스템은 크게 세 가지 주요 단계로 이루어집니다.
1. 데이터 수집 및 처리
- 우선, 데이터베이스에 저장된 700만 개의 패션 상품 정보를 1회 배치 프로세스 처리하였고, 매일 새롭게 추가되는 신규 상품 정보를 대상으로 EC2에 배포된 배치프로그램으로 매일 1회 주기적으로 실행됩니다.
- 이 배치 프로세스는 상품명, 카테고리 정보 등의 기본 정보를 추출하여 상품이미지와 함께 Amazon Bedrock Claude 3 Haiku 모델 API에 전송합니다.
- EC2에서 Amazon Bedrock Haiku 모델 API결과(색상/프린트 속성값이 포함된 Json)를 수신하여 각 상품의 세부 속성 값을 Json 파싱을 통해 추출하고, 추출된 데이터를 데이터베이스에 입력합니다.
2. 데이터 활용 및 처리
- 업데이트된 상품 정보는 Amazon Elastic Kubernetes Service(EKS) 상에서 실행되는 검색 기능 에 의해 활용됩니다.
- 이 기능은 상품의 속성 값을 분석하여 고객의 취향과 선호도에 맞는 상품을 찾아냅니다.
3. 상품 정보의 다중 채널 노출
- 검색된 상품 정보는 GS SHOP의 웹/모바일 앱 및 다양한 고객 접점에 전달되어 고객에게 노출됩니다.
- 고객은 자신의 취향에 맞는 패션 상품을 쉽고 편리하게 검색하고 구매할 수 있습니다.
요약하자면, 이 시스템은 AWS 서비스를 활용하여 다음과 같은 작업을 수행합니다. 대량의 패션상품 데이터 수집 및 처리하고 Amazon Bedrock Claude 3 Haiku 모델을 통한 상품 속성 추출한 후 고객 접점에 최종 데이터 전달 이를 통해 GS SHOP은 고객 개개인의 취향을 반영한 개인화된 쇼핑 경험을 제공할 수 있게 되었습니다.
구현방안
Amazon Bedrock 서비스의 Claude 3 멀티모달 모델을 활용하여 GS SHOP의 패션 상품 검색 기능을 강화한 프로젝트 구현 방안에 대해 소개하겠습니다. 이 프로젝트를 통해 고객들은 이미지와 텍스트 정보를 바탕으로 원하는 상품을 보다 쉽고 직관적으로 찾을 수 있게 되었습니다.
상품 속성 파악 및 정제 과정

프로젝트 초기에는 Haiku 모델에서 어떤 상품 속성을 정확하게 추출할 수 있을지 확인하는 작업이 필요했습니다. 이를 위해 실제 상품 데이터 1,000개를 무작위로 추출하여 테스트 셋을 구축했습니다. 그리고 다양한 프롬프트를 모델에 입력하고 출력 결과를 검증할 수 있는 자동화된 워크플로우를 마련했습니다. 구체적으로는 프롬프트 결과를 엑셀 파일로 추출하고, 기획자와 함께 상품 정보와 대조하며 정확성을 검토하는 방식이었습니다.
이 과정에서 상품 속성에 맞지 않거나 예외 사례가 발견되면 프롬프트를 수정하고 튜닝하는 작업을 반복했습니다. 초기에는 이미지만 모델에 입력했다가, 정확도 향상을 위해 상품명과 카테고리 정보를 추가로 제공했습니다. 예를 들어 “여성 반팔 티셔츠 이미지에 대해 색상과 프린트 패턴을 설명해주세요”와 같은 프롬프트를 사용했습니다. 이어서 모델에 명확한 역할을 부여하고 다수의 예제를 제시하는 방식(Few-Shot)으로 프롬프트를 지속해서 개선했습니다.
결과적으로 테스트 셋 상에서 신뢰할 수 있는 속성값은 색상과 프린트 정보로 한정되었습니다. 따라서 실제 서비스에서는 이 두 가지 속성만 추출하기로 결정했습니다. 또한 영어 프롬프트가 토큰 사용량을 줄일 수 있다는 점을 발견하여, 최종 프롬프트를 영어로 수정하기도 했습니다.
[Prompt Example]
PromptDescription
| You are the top fashion designer of a clothing company. You should look at the picture … | 프롬프트 역할 지정. 상품명과 카테고리 대분류/중분류를 Context로 입력, 색상/프린트를 다중 선택 가능 하다는 내용 추가 |
| Rules. { "Color": { "black": "01", "white": "02", "beige": "03", ... }, "Print": { "check": "01", "stripe": "02", "zigzag": "03", ... }, } |
현업 기획자와 협의한 색상 및 프린트 목록을 JSON으로 구성하여 Context로 전달 |
| If you are uncertain, it is fine to classify it as unknown… | 색상/프린트가 명확하지 않은 경우 예외 처리 프롬프트 구성 |
[Output Example]
PromptDescription
| { "Color": "02:06", "Print": "02" } { "Color": "08", "Print": "10" } |
JSON 형태로 응답을 받아 Output Token 을 최소화하고 베치프로그램에서 JSON 파싱하여 DB 에 Insert |
속성값 추출 및 업데이트 배치 프로그램 코드
아래 코드는 Amazon Bedrock API를 호출하여 상품 이미지에서 속성값을 추출하고, 이를 DB에 업데이트하는 배치 프로그램의 소스 일부입니다. 제품 정보와 이미지 URL을 받아와 Amazon Bedrock API에 전송하고, 응답으로 받은 속성값을 파싱하여 처리합니다.
export const invokeClaude = async (prompt: string, products: product[]) => {
const credentials = fromEnv();
const client = new BedrockRuntimeClient({
endpoint: [VPC 엔드포인트 기재]
region: "us-east-1",
credentials,
});
const newProducts = products.map((product) => {
return {
prdCd: product.prdCd,
prdNm: product.prdNm,
category1: product.category1,
category2: product.category2,
imgUrl: `[image 적재 주소]${product.prdCd}/1/550`,
};
});
console.log(`적재 건수: ${newProducts.length}`);
for (const prd of newProducts) {
try {
const base64Image = downloadAndConvertToBase64(prd.imgUrl);
const modelId = "anthropic.claude-3-haiku-20240307-v1:0";
const enclosedPrompt = `Human: ${prompt.replace(
"$",
prd.prdNm
)}\n\nAssistant:`;
const payload = {
anthropic_version: "bedrock-2023-05-31",
max_tokens: 500,
messages: [
{
role: "user",
content: [
{
type: "image",
source: {
type: "base64",
media_type: "image/png",
data: (await base64Image).toString(),
},
},
{ type: "text", text: enclosedPrompt },
],
},
],
};
const command = new InvokeModelCommand({
body: JSON.stringify(payload),
contentType: "application/json",
accept: "application/json",
modelId,
});
const response = await client.send(command);
const decodedResponseBody = new TextDecoder().decode(response.body);
속성 추출 배치 프로그램 구축 과정
1. 최적의 프롬프트 개발
- 프로젝트 초기에는 Bedrock API가 패션 상품의 속성을 정확히 인식할 수 있도록 다양한 프롬프트를 테스트하고 최적화하는 작업이 필수적이었습니다. 수많은 프롬프트를 반복적으로 실험하며 가장 높은 인식률을 보이는 최적의 프롬프트를 개발했습니다.
2. 데이터 전처리 및 API 호출
- 최적의 프롬프트를 확보한 후에는 Node.js 기반의 Bedrock Runtime SDK를 활용하여 본격적인 시스템 개발에 착수했습니다. 먼저 DB에서 주기적으로 상품 데이터를 가져와 base64 형식으로 인코딩한 뒤, 앞서 개발한 프롬프트와 함께 Bedrock API를 호출하여 상품 속성값을 추출했습니다. 이렇게 추출된 속성값으로 상품 정보를 업데이트하는 배치 작업을 수행했습니다.
3. 멀티프로세싱 및 Quota 증설
- 초기 단계에서는 EC2 인스턴스 상에 배치 프로그램이 동작하며 상품 하나당 2-3초가 소요되었습니다. 대량의 상품 데이터를 빠르게 처리하기 위해서는 멀티프로세싱 방식으로 프로그램을 분리할 필요가 있었습니다. 하지만 Bedrock API의 Service Quota 제한에 부딪혀 배치프로세싱 처리 시간에 대한 어려움을 겪었습니다. 결국 Bedrock의 API Runtime Quotas을 RPM(분당 요청 횟수) 1,000에서 4,000 이상으로 증설함으로써 문제를 해결할 수 있었습니다.
패션 상품 데이터 아키텍처 구현 프로세스
GS SHOP은 약 1억 개에 달하는 방대한 상품 데이터베이스를 보유하고 있습니다. 이 중에서 패션 상품 데이터를 효과적으로 분류하고 검색 시스템에 활용하기 위해 Amazon Bedrock Claude 3 Haiku 모델을 도입했고, Amazon Bedrock API 호출 최소화를 통한 비용절감을 위해 추출 속성결과를 Amazon RDS Aurora PostgreSQL에 저장하였습니다. 이 과정에서 데이터 관련 이슈를 다음과 같이 해결하였습니다.
1. 데이터 스키마 설계
패션 상품의 특성을 정확하게 반영할 수 있는 데이터 구조를 설계하는 것이 첫 번째 과제였습니다. 접근 방식은 다음과 같습니다.
- 상품 코드 테이블 : 다양한 패션 필터(색상, 소재, 디자인 등)를 활용하여 현업과 데이터를 직접 확인하며 Amazon Bedrock 결과물의 검수를 진행했습니다. 이를 바탕으로 GS SHOP의 패션 상품에 최적화된 컬럼을 정의했습니다. 이 과정을 통해 상품의 특성을 정확하게 표현하면서도 검색 효율성을 높일 수 있는 구조를 마련했습니다.
- 상품 로그 테이블 : 정의된 상품 코드를 기반으로 패션 상품 검색 데이터를 저장했습니다. 특히 실패에 따른 에러 코드를 별도로 분리하여 기록했다는 것입니다. 신규 상품에 대해서 잘못 된 상품 이미지로 인해서 Bedrock 이 정상 동작 되지 않는 경우 잘못된 상품코드를 Bedrock API를 계속 호출 할 수 있어서 호출 실패에 대한 에러 메시지를 남겼고, 에러 메시지가 남겨진 상품 코드에 대해서는 필터링을 통해 Bedrock 배치 수행 때 제외하도록 처리하였습니다. 이를 통해 불필요한 Bedrock 호출을 방지하여, 시스템 비용/성능을 최적화할 수 있었습니다.
2. RDB 테이블 인덱스 최적화
RDB 기반 검색 시스템의 성능은 테이블 인덱스 설계에 크게 좌우됩니다. 잘 구축된 인덱스는 데이터 검색 속도를 대폭 향상시켜 줍니다. 우리는 다음과 같은 전략으로 인덱스를 최적화했습니다.
- Aurora PostgreSQL 활용: 데이터베이스로Aurora PostgreSQL을 선택했습니다. 이는 온프레미스 PostgreSQL보다 가용성, 내결함성, 성능 면에서 뛰어납니다. 패션 상품 정보를 저장하는 전용 테이블을 구축하고, 상품명, 카테고리, 가격 등 주요 검색 조건 칼럼에 적절한 인덱스를 생성하여 검색 성능을 최적화했습니다.
- 성능 향상 전략: 상품 코드 칼럼에 Primary Key 인덱스를 설정하여 데이터 중복을 근본적으로 방지했습니다. 이를 통해 데이터 무결성을 보장하고 검색 성능도 향상되었습니다. 또한 페이징 처리를 구현하여 대량의 검색 결과에도 빠르게 응답할 수 있도록 했습니다.
3. 데이터 이관 프로세스
대규모 데이터를 안전하고 효율적으로 이관하는 것은 중요한 과제였습니다. 데이터 이관 프로세스는 다음과 같습니다.
- 초기 데이터 적재: AWS 환경에 운영 데이터베이스와 분리된 임시 데이터베이스를 구축했습니다. 이 임시 데이터베이스에 Amazon Bedrock을 활용한 병렬 처리로 초기 데이터를 적재함으로써 적재 시간을 대폭 단축했습니다.
- 임시 DB에서 운영 DB로 데이터 이관: 초기 데이터 적재가 완료된 후, 테스트를 거쳐 검증된 임시 데이터베이스의 데이터를 운영 데이터베이스로 안전하게 이관했습니다. 이 과정에서도 운영 시스템에 대한 영향을 최소화하기 위해 비즈니스 운영에 영향이 적은 시간대를 선택하여 이관작업을 수행했습니다.
- 증분 데이터 적재: 초기 적재 이후 추가되는 상품 데이터는 일일 배치 작업을 통해 제한적으로 적재했습니다. 이러한 방식으로 운영 중인 시스템에 미치는 영향을 최소화하면서도 데이터의 최신성을 유지할 수 있었습니다.
이러한 데이터 구현 아키텍처를 통해 GS SHOP은 방대한 패션 상품 데이터를 효율적으로 관리하고, 고객들에게 더욱 정확하고 빠른 검색 경험을 제공할 수 있게 되었습니다. Amazon Bedrock Claude 3 Haiku 모델의 강력한 기능과 우리의 최적화 노력이 만나 새로 패션 상품 검색 시스템을 만들 수 있었습니다.
결과
본 프로젝트의 결과로 GS SHOP은 고객 경험 향상, 서비스 확장성 확보, 데이터 기반 개선, 그리고 비용 효율성 달성 등 다방면에서 주목할 만한 성과를 거두었습니다. 아래에서는 이러한 핵심 성과들을 자세히 살펴보고, 프로젝트가 GS SHOP의 비즈니스에 미친 긍정적 영향을 구체적으로 설명하겠습니다.
프로젝트 개발 완료 후 고객 혜택

이번 프로젝트를 통해 GS SHOP의 모바일 앱과 웹사이트에서 “무지”, “파란색” 등의 속성값을 선택하면 해당 조건에 맞는 상품들이 이미지 카드 형태로 표시되게 되었습니다.고객들은 직관적인 시각 정보를 바탕으로 원하는 상품을 보다 쉽고 정확하게 찾을 수 있게 된 것입니다. 특히 의류 상품의 경우 색상이나 프린트 패턴이 주요 선택 기준이 되므로, 이번 개선을 통해 고객 편의성이 크게 향상되었습니다.이처럼 Amazon Bedrock의 Claude 3 멀티모달 모델을 활용하여 이미지와 텍스트 기반의 정교한 상품 검색 기능을 성공적으로 구축할 수 있었습니다.
기술 선택 이유
GS SHOP은 패션 상품 검색 경험을 제공하기 위해 Amazon Bedrock의 Claude 3 멀티모달 기술을 도입하게 되었습니다. 이 결정에는 다음과 같은 주요 고려사항이 작용했습니다.
- 비용 효율성 : ‘24년8월 기준, Claude 3 Haiku 모델은 1,000개의 토큰당 0.0125 USD의 비용으로, GS SHOP의 요구사항(상품당 약 1200개의 토큰)에 부합하는 경제적인 솔루션입니다. 다른멀티모달 AI 모델에 비해 저렴한 가격으로 뛰어난 성능을 제공합니다.
- 뛰어난 성능 : Claude 3는 이미지와 텍스트 정보를 활용하여 의상 속성을 정확하게 분류할 수 있습니다. 품질 검증 결과, Claude 3 Sonnet과 비교해도 성능 차이가 없었으며, 빠른 응답 속도를 제공합니다.
- 다양한 태스크 적용 가능 : Claude 3는 자연어 처리, 텍스트 생성, 요약, 번역뿐만 아니라 이미지 멀티모달까지 다양한 태스크에 활용 가능한 범용 모델입니다.
- 보안 강점 : Amazon Bedrock은 AWS PrivateLink를 통해 VPC에 연결될 수 있어, 모든 데이터 전송이 AWS 내부 네트워크를 통해 이루어집니다. 이를 통해 외부 접근을 차단하여 시스템의 보안성을 크게 강화할 수 있습니다.
- 손쉬운 통합: GS SHOP 업무 시스템이 이미 AWS 환경에 구축되어 있어, Bedrock 서비스와의 통합이 용이했습니다. 이를 통해 새로운 시스템 도입 시 발생할 수 있는 통합 및 연동 작업의 복잡성을 크게 낮출 수 있었습니다.
이처럼 Amazon Bedrock Claude 3 멀티모달 기술은 비용 효율성, 성능, 확장성, 보안성, 통합 용이성 등 다방면에서 GS SHOP의 요구사항을 충족시킬 수 있었기에 최적의 선택이 되었습니다.
주요 기대 효과
- 생성형 AI 서비스 확장 : Bedrock 기술을 통해 패션 상품 검색 기능 외에도 다른 카테고리나 브랜드 검색, 선물하기 등의 기능으로 쉽게 확장할 수 있게 되었습니다. 더 다양한 필터를 동시에 적용해도 실제 검색 시간이 줄어드는 장점도 있습니다.
- 데이터 기반 지속적 개선 : 검색 결과를 S3에 파일로 저장하여 사후 분석에 활용할 수 있게 되었습니다. 분석 결과를 토대로 검색 주기 조정, 비정상 거래 활동 제외 기준 마련 등의 개선 작업을 지속적으로 수행할 수 있습니다.
- 합리적 비용 : 서버리스 아키텍처를 통해 사용한 만큼만 과금이 되어 초기 구축비용 약 1,000 달러 ( 4만장 이미지 대상), 매달 50달러 미만의 낮은 비용으로 운영할 수 있게 되었습니다.
마무리
패션 상품 검색 기능은 대부분의 쇼핑 플랫폼에서 기본적으로 제공되는 필수 기능입니다. 하지만 GS SHOP에서는 과거 제품 속성 정보의 부재로 인해 이 기능을 제공하지 못했습니다. 그러나 Amazon Bedrock Claude 3 멀티모달 기술을 활용하여 최소한의 비용으로 이 문제를 해결할 수 있었고, 기존 고객들에게 타 플랫폼과 동일한 수준의 쇼핑 경험을 제공할 수 있게 되었습니다.
현재는 키워드 기반 검색을 제공하고 있지만, 향후 검색추천파트와 협업하여 Titan Embedding을 활용한 의미기반 검색(Semantic Search)과 생성형 AI 기반 챗봇 검색 기능을 추가할 예정입니다. 이를 통해 고객 경험을 한층 더 개선할 수 있을 것으로 기대됩니다.
앞으로도 GS SHOP에서는 생성형 AI를 활용한 지속적인 서비스 개선과 확장을 통해 혁신적인 고객 중심 서비스를 제공할 계획입니다.

이승욱 | DX본부 > 홈쇼핑DX부문 > 클라우드2팀
SRE 엔지니어
신기술에 관심이 많고 도전하는 것을 좋아하는 엔지니어입니다.
'Cloud&Security' 카테고리의 다른 글
| GS SHOP의 AWS 네트워크 아키텍처 변천사 (12) | 2024.10.25 |
|---|---|
| Oracle to AWS Aurora PG 2탄 !! (DB 이사가요~) (27) | 2024.03.09 |
| Oracle to AWS Aurora PG 1탄 (Shareplex AWS 전환 여정) (19) | 2024.02.29 |
| Oracle to AWS Aurora PG 3탄 개발자의 청천벽력 이야기 (1) | 2024.02.29 |
| DB migration 방법론 (0) | 2023.04.11 |
