안녕하세요, 사용자 관점에서 서비스를 계속적으로 고민하는 Product UX팀의 홍지원입니다.
저희 팀에서는 다양한 관심분야에 대해 연구한 내용을 같이 공유하고 업무와 관련된 고민이 있을 경우, 같이 이야기하는 시간으로 미니 세미나를 진행하고 있는데요,
얼마전 이야기했던 ‘인터랙션 디자인’에 대한 내용을 더 많은 사람들과 공유하면 좋겠다는 생각에 d’sco에서 선보이게 되었습니다.
오늘은 그 발표 내용을 요약해서 같이 공유드리도록 하겠습니다.
인터랙션 디자인 탐구생활
인터랙션의 사전적인 의미를 찾아보면, 인간이 제품이나 서비스를 사용하면서 상호간 작용하는 것을 용이하게 하는 디자인 분야라고 정의합니다.
주로 인간과 컴퓨터의 상호작용을 디자인하는 것을 의미하는데요, 너무 어렵게만 느껴져서, 좀 더 쉽게 설명해보겠습니다.
우리가 서비스를 이용할때 연속적인 어떤 움직임을 표현하는 부분을 인터랙션, 모션 등의 여러 가지 형태로 부르는데 이런 걸 모두 인터랙션 디자인이라고 생각합니다.
인터랙션이라는 단어의 의미가 통상적으로 애니메이션을 지칭하는 국한적인 의미로 사용하는 경우가 많아서 인터랙션 디자인에 대해 리마인드 하는 기회가 됐으면 합니다.

서점에 가면 ‘인터랙션 디자인’과 관련된 여러 책들이 있지만 그중에서도 오늘은 <디자인과 인간 심리> 라는 책을 쓴 도널드 노먼이 정의 내린 원칙 7가지를 살펴보도록 하겠습니다.
1.Affordance
사용자가 어떠한 제품을 보고 특정 행동을 자연스럽게 할 수 있게 유도하는 것입니다.
예) 문의 손잡이를 보면, 사용자가 문을 열기 위해서 잡도록 자연스럽게 유도하고 있는 것을 알 수 있습니다.
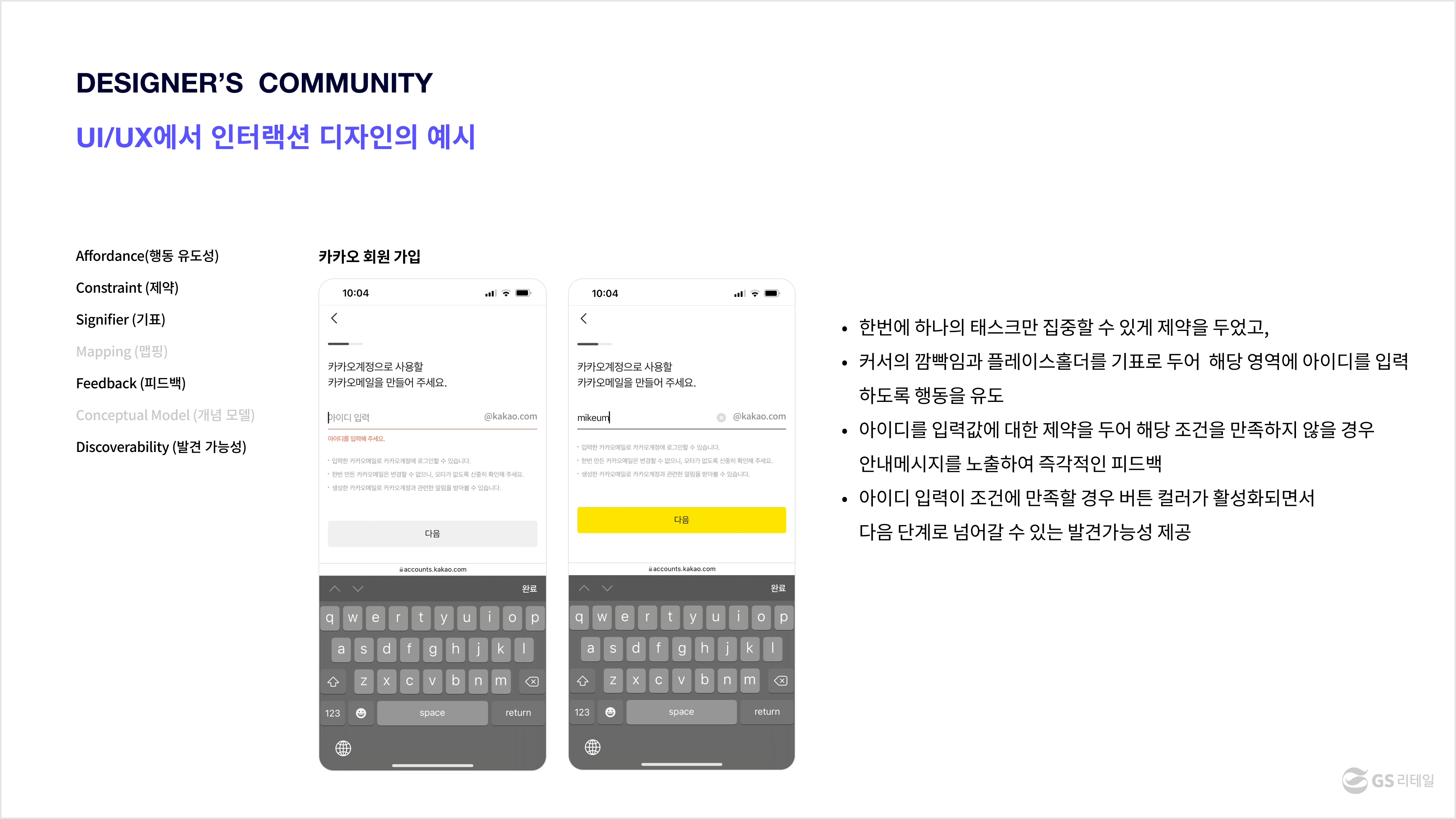
2.Constraint
사용자에게 제약, 제한을 두어서 자연스럽게 행동을 유도하는 것입니다.
예) 가위의 손잡이는 가위를 사용하기 위해 손잡이 구멍에 손가락을 넣어야지 사용할 수 있다는 것을 알려줍니다.
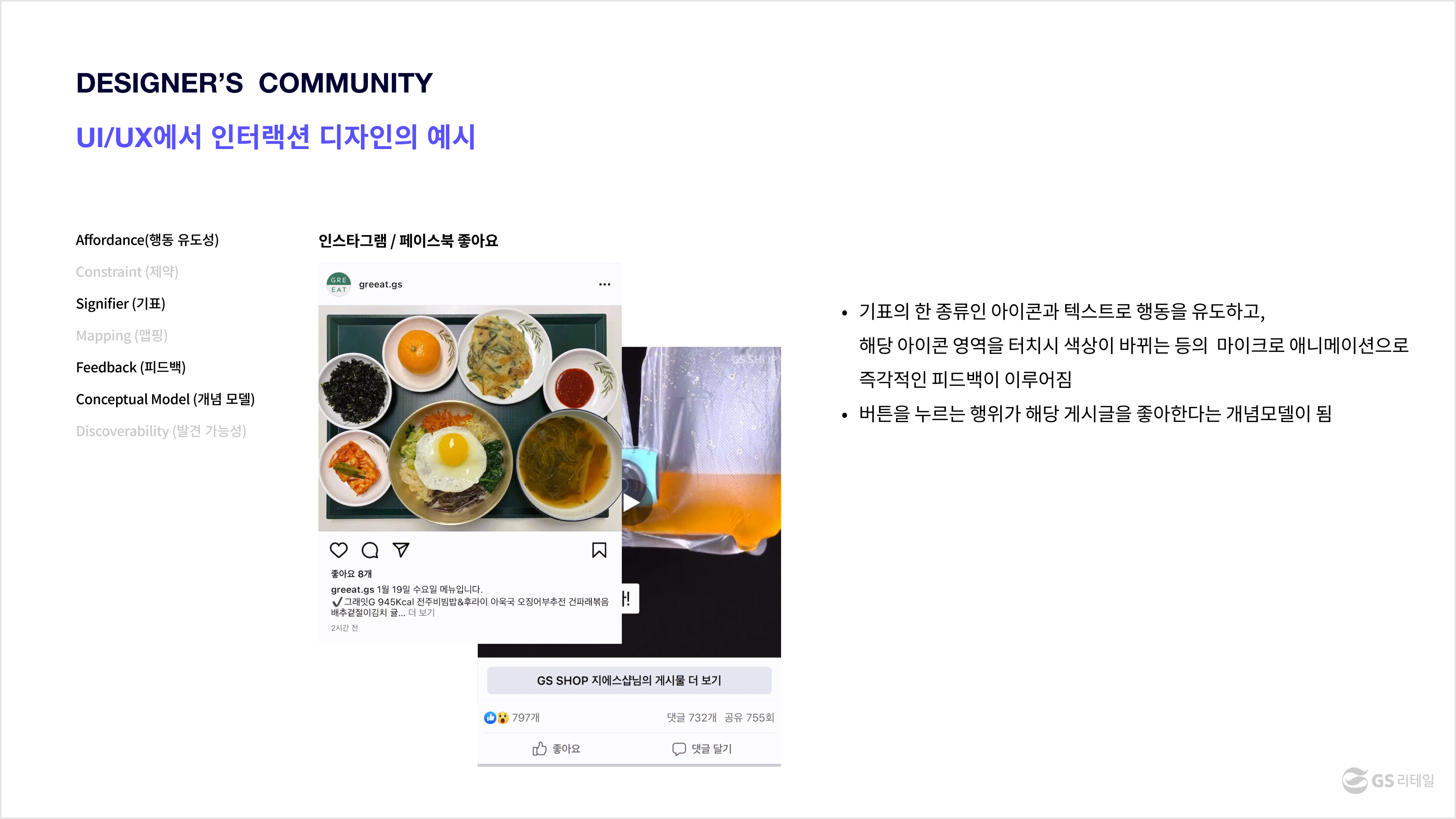
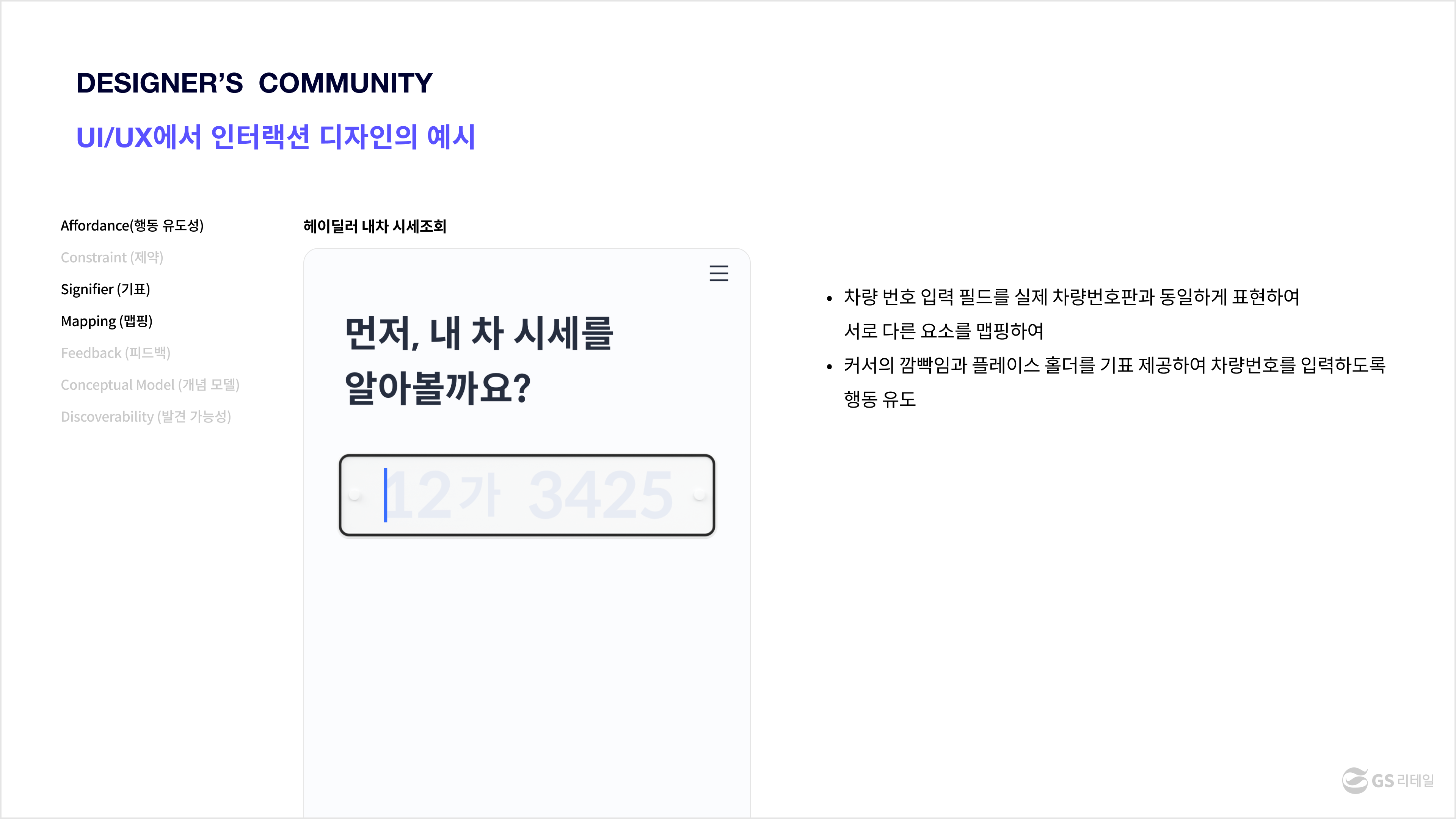
3.Signifier
기호 이론에서 나온 개념으로 소리, 문자, 기호 등으로 표시되는 것을 의미합니다.
예) 사랑을 표현할 때 우리나라 말로 기표는 ‘사랑’이 있고 영어로는 ‘러브’ 등 표현하는 방법이 나라마다 다양한 것을 알 수 있습니다.
4.Mapping
서로 다른 두 요소가 실제로 대응되는 관계를 의미하며, 몇번의 학습이 이루어진 다음에 두 요소 간의 연결이 자연스럽게 이루어지는 것을 의미합니다.
예) 가스렌지는 화구와 가스렌지를 일직선상으로 맵핑해서 사용성을 유도하고 있는 것을 알 수 있습니다.
5.Feedback
어떤 행동에 대한 결과를 알려주는 것입니다. 즉각적이어야 하고 너무 많은 피드백은 피드백을 안 하는 것보다 더 안 좋습니다. 또 피드백은 우선순위에 맞게 계획적으로 사용해야 합니다.
예) 조명스위치를 끄거나 켜거나 하면 주변이 밝아지고 어두워지는 즉각적인 피드백이 가능하다는 걸 알 수 있습니다.
6.Conceptual Model
어떤 장치가 어떻게 작동하는지에 대한 설명으로 사람의 마음속에 존재한다고 하여 ‘Mental Model’로 부르기도 합니다.
Conceptual Model이 어떻게 이루어지는 지는 사람마다 다르고, 개인이 습득한 지식에 따라 달라질 수 있습니다.|
예) 애플과 윈도우의 마우스 스크롤 방향을 살펴보면, 개념모델이 달라서 둘다 사용하게 될 경우 어렵게 느껴지는 것 같습니다.
7.Discoverability
어떤 행동이 가능하며 기기의 현재 상태가 무엇인지를 알 수 있도록 해주는 정도를 의미합니다.
예) 출입문 열림버튼은 근처에 있을때 문이 열린다는 발견 가능성을 높여주는 것을 알 수 있습니다.

이렇게 배운 원칙을 생각하면서 우리가 일상에서 쉽게 접할 수 있는 서비스의 UI/UX 디자인의 예시를 살펴보겠습니다.



이렇게 서비스 사례까지 살펴보니까,
사용성 좋은 서비스를 만들기 위해 고민하는 디자인 방법론 중에 하나라는 사실을 알게 되었고,
우리들도 인터랙션 디자인을 이미 해보고 있었다는 것을 알 수 있었습니다.
이 원칙과 사례 중심으로 오늘부터 더 많은 사례를 찾아보는 것도 앞으로 좋은 공부가 될 거라고 생각합니다.
좋은 발표를 준비해주신 Product UX팀의 구미금 매니저님께 감사인사 드립니다.
d'sco 행사 엿보기
그리고 지난주 GS리테일에서는 UX 업무를 담당하고 있는 디자이너들 간의 커뮤니티 형성을 위한 d’sco 행사가 있었습니다.
대부분의 회사가 그렇듯, 각자 소속된 조직에 따라 하는 업무가 다르기에, 업무로 엮이지 않으면 다른 팀에서 어떤 일을 하는지에 대해 서로 이야기할 기회가 없습니다.
그래서 서로 소통할 수 있는 기회를 만들고, 일에서 빠져 나와서 개인 성장에 도움이 되면 좋겠다는 취지로 d’sco 행사가 시작되었습니다.
이 행사를 준비할 때 가장 중요하게 생각했던 키워드는 ‘소통’이었습니다.
우리가 많이 보았던 뻔하고 뻔한 그런 컨퍼런스 형태가 아닌, 자유롭게 소통할 수 있는 시간이면 좋겠다고 생각을 했습니다.
그러다 보니 자연스럽게 ‘소모임’형태를 떠올리게 되었고, 계속적으로 커뮤니케이션이 가능한 요소들이 무엇이 있을지 고민하게 되었습니다.
그래서 행사에 대한 참여자들의 생각과 행사에 바라는 점을 직접 알아보고 그 내용을 최대한 반영해야겠다는 생각을 해서 사전 설문을 진행했습니다.
오늘은 그 행사의 뒷이야기와 앞으로 어떤 변화들이 GS리테일에서 일어날지에 대해서 소개해 드리도록 하겠습니다.

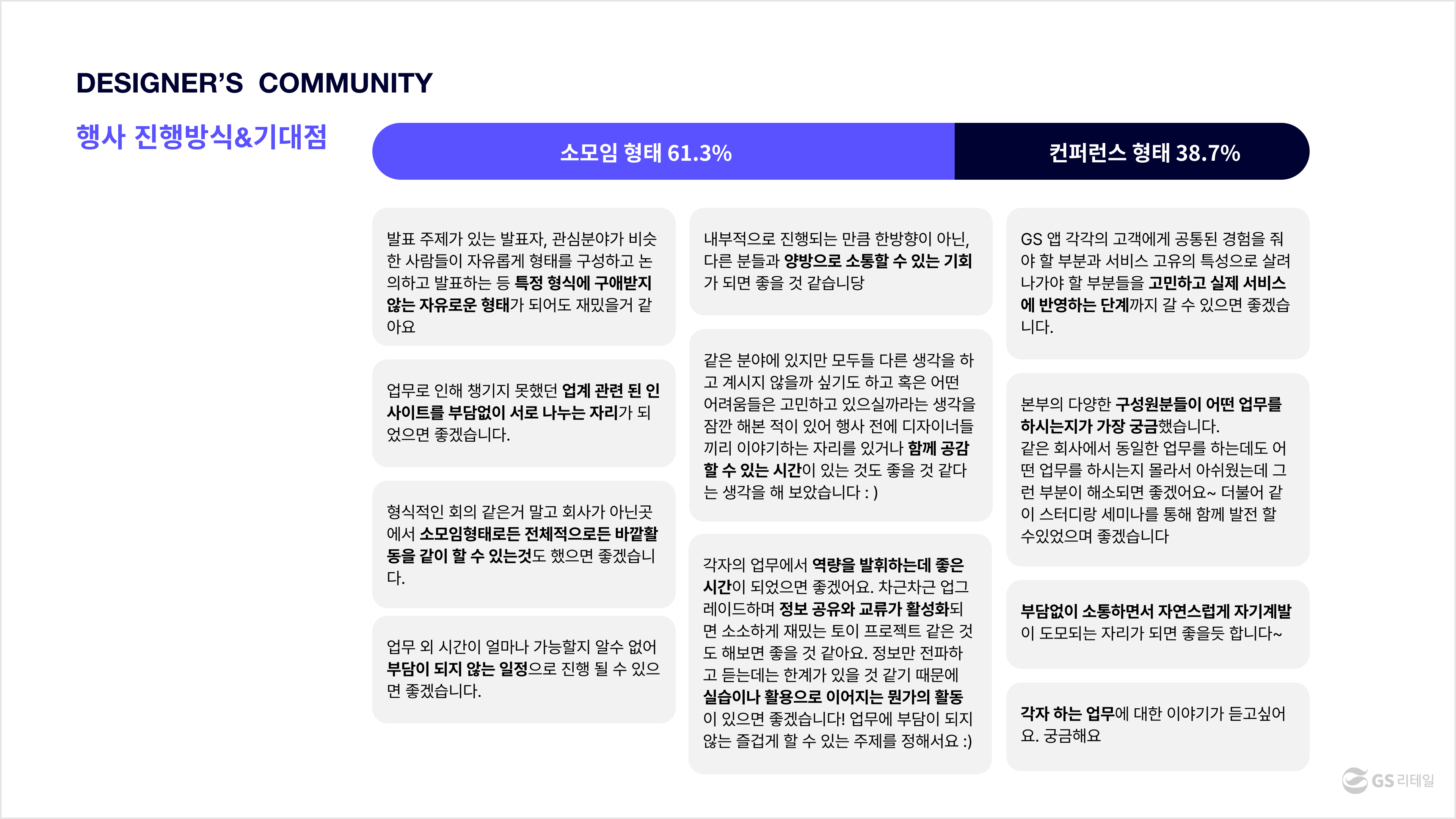
사전 설문을 통해서 제일 먼저 알아본 것은, 행사에 대한 첫인상과 앞으로 바라는 점이었습니다.
행사진행되기전과 진행된 이후에 후기를 모아보았을때 대부분의 의견이 동일했습니다.
많은 분들이 소모임 형태로 진행되기를 원했고 "소통으로 같이 모인다는 게 좋다”, “서로 가진 정보 노하우를 공유하며 자연스럽게 성장하는 모임이 되면 좋겠다” 는 의견 등등 긍정적인 의견이 많았습니다.
그래서 앞으로 해보고 싶은 것들과 할 수 있는 게 많을 거라는 기대감을 갖게 되었습니다.

또 공통의 관심사를 알아보고 싶어서, 어떤 분야에 관심이 있는지를 알아보았습니다.
설문결과는 디자인시스템에 대한 관심이 가장 높았고, 자기소개 시간을 통해 알아보니 현재 각자 소속된 조직에서 디자인시스템을 만들고 연구하는 업무를 담당하는 사람들이 많은 걸 알게 되었습니다.
그래서 다음 행사 때는 이 부분을 좀 더 심도 있게 다루면 좋겠다는 생각을 하게 되어서, 해당 업무를 하는 담당자분들과 이야기하면서 준비를 하고 있습니다. 이 주제는 다음 행사 때 자세하게 알려드리도록 하겠습니다.
그 외에도 다양한 분야에 대한 관심이 높아서 이 관심분야를 기준으로 소모임을 시작하면 재미있는 출발을 해볼 수 있겠다는 생각을 하게 되었습니다.

그리고 우리만의 행사로 만들기 위한 고민을 하다가 이름을 새로 지어야겠다고 생각했습니다.
아이가 태어나면 부모님들이 제일 먼저 아이 이름을 지어주듯이, 우리가 직접 만들어가는 행사이니까 이름을 지으면 좋겠다고 생각해서 이름 공모를 했고, 투표를 진행해서 그중 가장 많은 표를 받았던 d’sco로 최종 결정되었습니다.
d’sco는 designer’s community 의미를 줄여서 d’sco로 쉽게 부르면서 신나게 즐겨보자는 의미를 갖고 있습니다.
d’sco? 신나는 춤판을 생각하셨을수도 있는데요, 코로나로 인해 모두 다같이 모여서 춤판을 하지는 못했지만 온라인에서는 신나는 마음 가득한 시간이었습니다.
또 이름에 어울리는 우리만의 얼굴도 있어야겠다고 생각을 해서 로고 디자인까지 이어서 진행을 했습니다.
로고는 신나고 즐거운 자리가 되고자 d와 '를 음표로 형상화해서 반짝이는 아이디어로 빛나는 뜻깊은 자리를 희망하는 의미를 담은 형태로 제작이 되었고, 로고까지 만들어서 여러 작업물에 활용하다 보니까 우리 행사가 더 풍성해지는 느낌이었습니다.
짧은 시간 로고 디자인을 위해서 애써주신 Product UX팀의 최혜임 매니저님께 감사인사 드립니다.

그리고 문래동과 역삼동으로 오피스가 나뉘어 있고, 재택근무를 하고 있어서 얼굴 볼 기회도 적고 처음 모이는 자리이기에 모든 멤버가 자유롭게 자기소개하는 시간을 가졌습니다.
자기소개 시간을 통해서 얼굴 인사를 한 번씩 하게 되었고, 어떤 일을 하는지 또 어떤 분야에 관심이 있는지를 들으면서 서로에 대해 알아갈 수 있는 시간이었습니다.
처음 준비할때는 화상으로 모였고 첫 만남이라서 어색하면 어떻할까 걱정했는데, 화상이라서 더 편하게 인사 나눌 수 있었고 이런 저런 이야기들을 더 많이 할 수 있었다는 의견들이 많았습니다. 또 자기소개 시간이 제일 좋았다는 후기들이 많아서 모두가 소통에 갈증이 있었다는 것을 확인하는 시간이었습니다.
앞으로 d’sco는 회사 내 주요 프로젝트를 오픈하게 되면 그 경험담을 공유하면서 서로 이야기를 나누고, 관심 주제별로 소모임을 만들어서 같이 스터디한 내용을 d’sco에서 공유하는 시간을 가질 계획입니다.
비록 소속된 조직은 다르고 담당하는 업무도 다르지만 이번 행사로 인해 서로 궁금한 걸 같이 물어보고, 고민을 같이 털어놓으면서, 서로 알아가는 계기가 되면 좋겠고, 연말에는 우리 모두 지금보다 성장했음을 느낄 수 있기를 바랍니다.
또 이번 행사를 통해 앞으로 재미있게 일할 수 있는 문화를 같이 만들어가는 그 시작이 되면 좋겠고,
앞으로의 GS리테일이 더 기대되는 것 같습니다.
d’sco에 대한 소식은 앞으로 매달 공유드리도록 하겠습니다. 많은 관심 부탁드립니다. 감사합니다.

홍지원 Buzz | 뉴테크본부 > 뉴커머스 Product 부문 > Product UX팀
UX리서치 / UX Writing / UX설계 / UI디자인 / BX디자인 / 일러스트 등의 과제를 진행하고 있습니다.
협업을 중요시하고, UX관점을 논리적으로 설득하는 방법에 관심이 많습니다.
참고 및 출처
https://ko.wikipedia.org/wiki/%EC%9D%B8%ED%84%B0%EB%9E%99%EC%85%98_%EB%94%94%EC%9E%90%EC%9D%B8
http://bahns.net/5673484
https://www.interaction-design.org/literature/article/what-is-interaction-design
https://www.usability.gov/what-and-why/interaction-design.html
https://brunch.co.kr/@thinkaboutlove/216
https://uxdesign.cc/interaction-design-is-more-than-just-user-flows-and-clicks-4cc37011418c
https://asktog.com/atc/principles-of-interaction-design/
https://xd.adobe.com/ideas/principles/human-computer-interaction/what-is-interaction-design/
https://www.uxbooth.com/articles/complete-beginners-guide-to-interaction-design/
https://tv.naver.com/v/1641508
https://brunch.co.kr/@duotoneofficial/30
https://brunch.co.kr/@hyoi0303/38
'Design' 카테고리의 다른 글
| Design Token으로 GS SHOP App 디자인 시스템 구축 스토리 (12) | 2022.07.04 |
|---|---|
| [d'sco] 디스코 시선으로 알아본 디자인 트렌드 (7) | 2022.06.14 |
| [d’sco] 디자인시스템 어디까지 해봤니? (6) | 2022.05.10 |
| 디자인 시스템을 활용하여 기간계 웹화면 개발 생산성 높이기 (0) | 2021.11.15 |
