안녕하세요. Product UX팀의 박이슬입니다.
지난 4월 27일 GSR UXUI디자이너 커뮤니티 d’sco 2회가 성황리에 개최되었습니다.
1회보다 규모가 커져 단단히! 준비를 한 걸로 알고 있는데 참여하고 나니 이런 자리가 그동안 얼마나 필요했고 원했는지 알 수 있는 뜻깊은 시간이었습니다.
2회 때는 가장 관심이 많고 핫한 디자인 시스템에 대해 ‘디자인 시스템 어디까지 해봤니?’를 주제로 현업에서의 이야기를 생생하게 듣는 자리를 가졌습니다.
오늘은 그 내용을 핵심만 요약해서 공유드리도록 하겠습니다.
디자인 시스템 어디까지 해봤니?
리테일 내에서도 관심이 많은 디자인 시스템! 일부 서비스 별로 실제로 적용 중인 거 알고 계셨나요?
현재 진행 중인 디자인 시스템 제작을 어떻게 시작했고 어떤 식으로 만들었는지 궁금하신 분들이 많을 거 같아서, 저와 mobile개발팀의 최철호 매니저님께서 디자인 시스템을 주제로 발표를 진행했습니다.
[어쩌다 보니 디자인 시스템]
저는 동료들과 새로운 서비스를 만드는 과정에서 디자인 시스템을 구축했고 그 내용을 주제로 디자이너 측면에서 바라보는 디자인 시스템에 대해 이야기를 풀어보았습니다.

제가 입사한 20년에는 저희 팀에 디자이너가 둘 뿐이었는데 현재는 UX, UI 등 여러 분야로 구성된 팀원이 9명까지 늘었습니다. 때문에 보다 체계적으로 일 하는 법, 중복 작업을 하지 않는 방법, 룰을 만들어 협업하는 법들에 대한 고민이 필요했고 그 과정들이 업무로 이어지면서 자연스럽게 디자인 시스템으로 연결되었습니다.
어바웃 펫을 구축할 당시에 두 명의 디자이너가 효율적으로 일 하고자 몇 가지 룰과 프로세스를 설정했습니다. 예를 들면 UI 디자인 툴인 스케치에서 심볼을 생성할 때 네이밍 규칙, 각자 생성한 심볼 파일을 라이브러리로 연결해서 공동 사용하는 방식 등 불필요하거나 중복작업이 될 수 있는 부분을 최대한 배제하고자 했습니다.

이렇게 공통의 룰에 따라 생성한 UI 컴포넌트는 케이스, 패턴별로 제작했고 버전 관리 툴인 Abstract에서 메뉴와 화면별로 체계적으로 관리했습니다. 디자이너는 모듈화 해둔 컴포넌트들을 조합만 하면 빠르게 새 화면을 제작이 가능했습니다. 이러한 과정들 속에서 디자인 산출물은 자연스럽게 Foundation, Components, Resources의 디자인 시스템 형태로 구성되었고 잘 정리해 문서화(PDF)할 수 있었습니다.
저희끼리 일을 잘하면서 협업 효율을 올리고, 공동 자산을 만들어 생산성을 높이고자 한 게 어쩌다 디자인 시스템이 되었습니다. 나중에 알고 보니 이 점이 디자인 시스템의 장점과 필요성에 중요한 부분을 차지하는 항목이었다는 걸 알게 되었습니다!
팀과 부문 내에서도 대부분이 디자인 시스템의 필요성을 인지하고 있었기에 많은 지원과 도움을 주셨고, 이에 힘입어 다음 프로젝트에서는 보다 본격적으로 준비해 구축할 수 있었습니다.
5월 오픈 예정인 GIP이라는 GS리테일 인사이트 플랫폼은 GIP만의 디자인 시스템을 활용해 제작했습니다.

GIP을 디자인시스템 구축 대상 프로젝트로 선정한 이유는 제품/기능의 확장, 다양한 디바이스 적용, 데이터 시각화 가이드 필요 등 서비스에 디자인 시스템이 필요한 적합한 요건을 명확하게 갖추고 있었기 때문입니다.
프로젝트 착수에 앞서 디자이너들은 디자인 시스템을 설계하는 것과 UI를 제작하는 것으로 업무를 분담했고, 디자인 툴을 스케치에서 Figma로 바꿔 보다 협업이 용이하도록 기반을 마련했습니다.
저희는 프로젝트 담당 UX 디자이너와 서비스 초기부터 의사결정 과정에서 많은 논의를 하며 디자인 시스템을 고려해서 설계를 했는데요, 시스템의 기초가 되는 Color, Layout, Principle, UX writing 등을 명확하게 정한 덕분에 UI 컴포넌트 및 디자인 패턴을 정리하고 협업에서 커뮤니케이션 기준을 마련하는데 많은 도움이 되었습니다.

이렇게 생성된 컴포넌트와 디자인 패턴들은 Figma 라이브러리로 생성해 디자이너와 개발자에 전달했고, 구체적인 용법과 가이드를 디자인 시스템 문서화 플랫폼인 ‘zeroheight’에 웹사이트 형태로 정리해 확장과 공유가 용이하도록 하였습니다. 디자인 시스템은 아무리 잘 만들어두어도 실제로 사용되지 않으면 의미가 없기 때문입니다.

GIP 디자인 시스템은 보다 확장성을 고려하고 더 유용한 시스템으로 거듭나고자 2.0으로 업데이트 중에 있으며, 개발자와 함께 코드 화하는 것을 다음 목표로 하고 있습니다.
이렇게 디자인을 실제 진행하며 경험해본 디자인 시스템 어떤 점이 좋았을까요?
개인, 조직(팀), 회사로 분류해서 정리해보았는데요, 이 3가지가 계속 서로 맞물려서 작용하며 하나의 조직 문화를 만들고 있다고 생각합니다.

아직 GS리테일 내에서 디자인 시스템은 시작 단계에 있습니다. 저희만의 디자인 시스템을 정리하고 만들어가면서 리테일 내 디자이너들이 자연스럽게 협업하고 그 과정 속에서 공통된 업무 프로세스를 구축할 수 있기를 기대하겠습니다:)
그럼, 저희 팀의 디자인시스템 구축 경험과 과정은 이렇게 마무리하겠습니다.
[개발자와 협업 가능한 디자인 시스템]
최철호 매니저님은 GS shop의 UI 디자인을 하시며, 개발자와 디자이너의 협업 관점에서 보는 디자인 시스템에 대해 발표해주셨습니다.
GS shop에서 디자인 시스템을 만들자고 얘기가 나온 것은 3년 정도 되었고, 담당자가 최철호 매니저님 혼자라서 많은 시행착오가 있었다고 합니다. 처음에는 UI kit를 만들어 디자이너에게 전달하는 형태였고 작년에 네이티브 앱 개발을 하면서 아이콘, 룩앤필 등의 개선 작업을 통해 디자인 시스템의 영역을 확대해 나갔다고 하는데요
지난 몇 개월 동안 개발자와 협업하며 작업하는 방식 또 어떻게 디자인 시스템을 만드는지 고민한 내용들을 상세히 풀어주셨습니다.
경쟁력 있는 App의 기본 조건은 속도와 지속적인 개선이라고 합니다. App의 전반적인 속도와 성능은 수익과 직결되기에 지속적인 사용성 개선을 통해 보다 서비스를 사용하기 쉽게 만드는 것이 중요합니다.
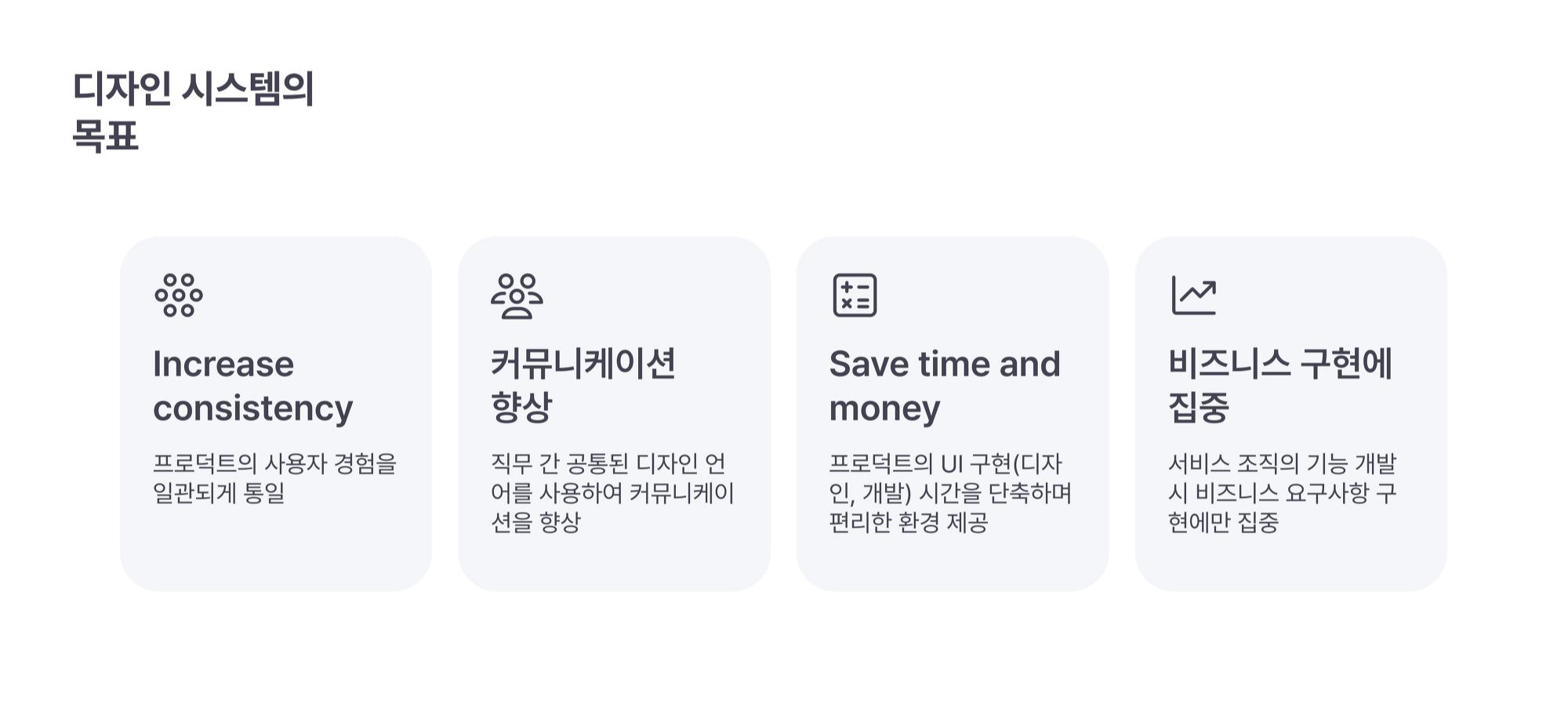
그래서 디자인 시스템의 목표는 크게 말하면 효율성, 그리고 효율성을 높여 절약된 시간으로 사용성에 대한 고민과 같이 보다 생산적인 일을 하는 것입니다.

그렇다면 디자인 시스템 왜 필요할까요?
디자인 시스템의 필요성에 대해 실무에서 발생하는 문제 사례를 통해 쉽게 설명해주셨습니다.
사례 1) 작업자가 달라 기획, 디자인의 산출물이 흩어져 있어서 파악이 어렵거나 버전 관리에 어려움이 있는 경우
사례 2) 작업물의 분실 및 유실로 불필요한 중복작업을 하는 경우
사례 3) 새로운 기능 추가 등으로 디자인/개발 레거시가 쌓였으나 파악과 관리가 어려운 경우
이러한 문제 사례들로 인해 불필요한 시간과 비용이 지속적으로 상승하고 최악의 경우 개선하는 것보다는 새로 개발하는 게 더 나은 상황이 되기도 합니다.
문제를 해결하는 방법 중의 하나가 디자인 시스템을 만들고 문서화해서 공유하고 지속적 업데이트하는 것이라고 말씀하셨는데요, 디자인 시스템을 만들기에 앞서 각각의 해결 방안을 정리했습니다.
- 전체 구조 파악 : App 전반적인 구조를 파악하고 모듈화/구조화 가능한 재사용 가능 영역 정리
- 변경관리 : 디자인 및 리소스의 변경 상황을 관리하고 문서의 변경 이력과 복원 등의 기능 제공
- 버전 관리 : 변경이력을 넘어서 사소한 내역부터 릴리즈 퍼블리싱의 과정을 버전으로 관리
- 형상관리 : 위 모든 관리 개념이 포함되고 프로젝트 진행상황, 빌드와 릴리즈, 퍼블리싱까지 모두 관리
- 문서화 : 재사용 가능한 요소에 대해 문서화. 어느 영역에 사용되고 어떤 방식으로 반영하는지 설명
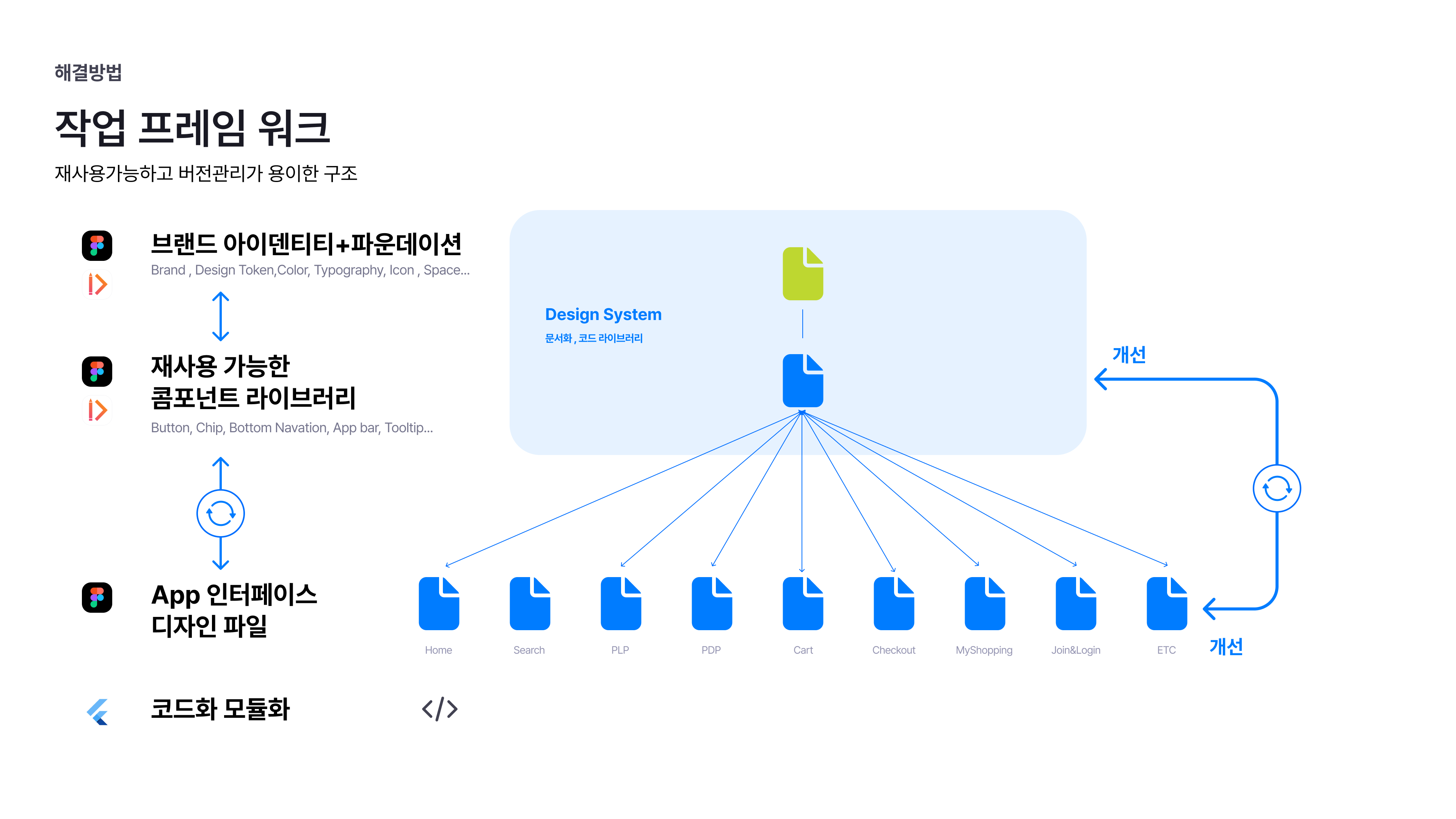
이러한 과정들은 아래와 같은 작업 프레임 워크를 통해 쉽게 설명할 수 있는데요.

먼저 파운데이션과 재사용이 가능한 컴포넌트 라이브러리를 생성해 디자인 시스템을 만들고 해당 앱의 인터페이스(UI)를 디자인 시스템 파일과 연동시킵니다.
각각의 담당자가 작업하다 디자인 시스템에 없거나 수정이 필요한 내용을 요청하면 디자인시스템 담당자가 컴포넌트를 추가해 파일을 업데이트합니다. 이때 인터페이스 파일은 디자인 시스템과 연동되어 있기 때문에 개선사항이 반영되게 됩니다.
그리고 이 개선 건에 관해서는 변경이력이 관리되기 때문에 어떤 부분이 바뀌었는지 모든 디자이너들이 파악할 수 있습니다.
GS Shop의 Figma 파일 기본 구조도 살짝 보여주셨는데요, 기능 별로 잘 구분되어 각각의 담당자가 디자인 시스템과 커뮤니케이션할 수 있는 형태로 긴밀하게 협업할 수 있는 형태로 업무를 진행하고 계셨습니다.

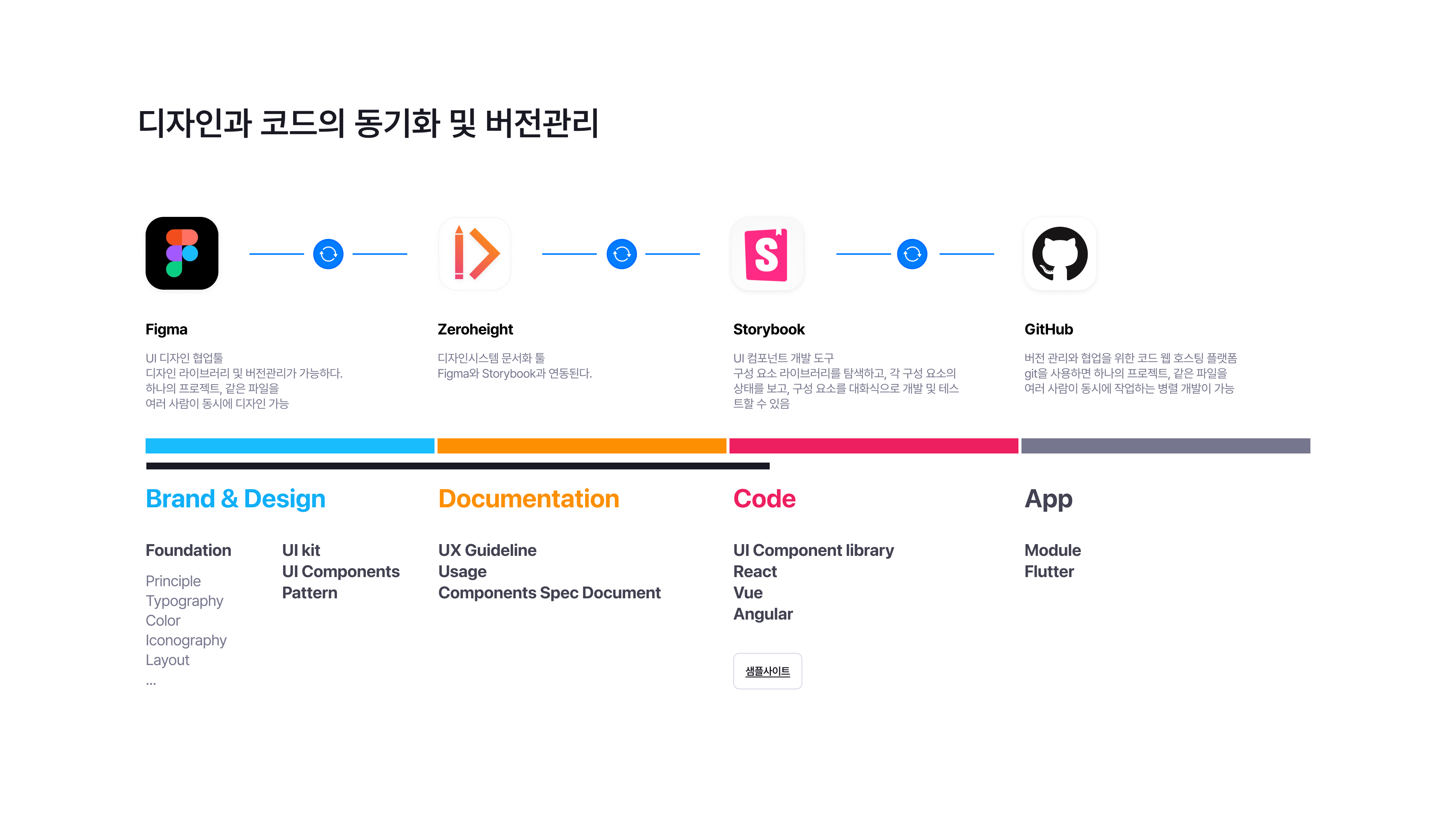
현재 GS Shop의 디자인 시스템은 Figma제작, zeroheight 정리 그리고 Storybook까지 일부 연결되어 있는 상태입니다.
저희와 마찬가지로 GS Shop의 디자인 시스템도 코드화 하는 것이 최종 목표라고 하셨습니다. 역시 디자인 시스템의 마무리를 코드화죠! 앞으로의 진행도 응원하겠습니다.

이렇게 발표가 마무리되었는데요, 최철호 매니저님 좋은 발표 준비해주셔서 너무 감사합니다. 저도 준비하면서 도움이 될까 걱정도 많이 하고 긴장도 됐지만, 발표 중간 듣는 분들의 반응과 행사 종료 후 후기를 보면서 제가 조금이나마 도움이 된 거 같아 기쁘고 보람찼습니다.
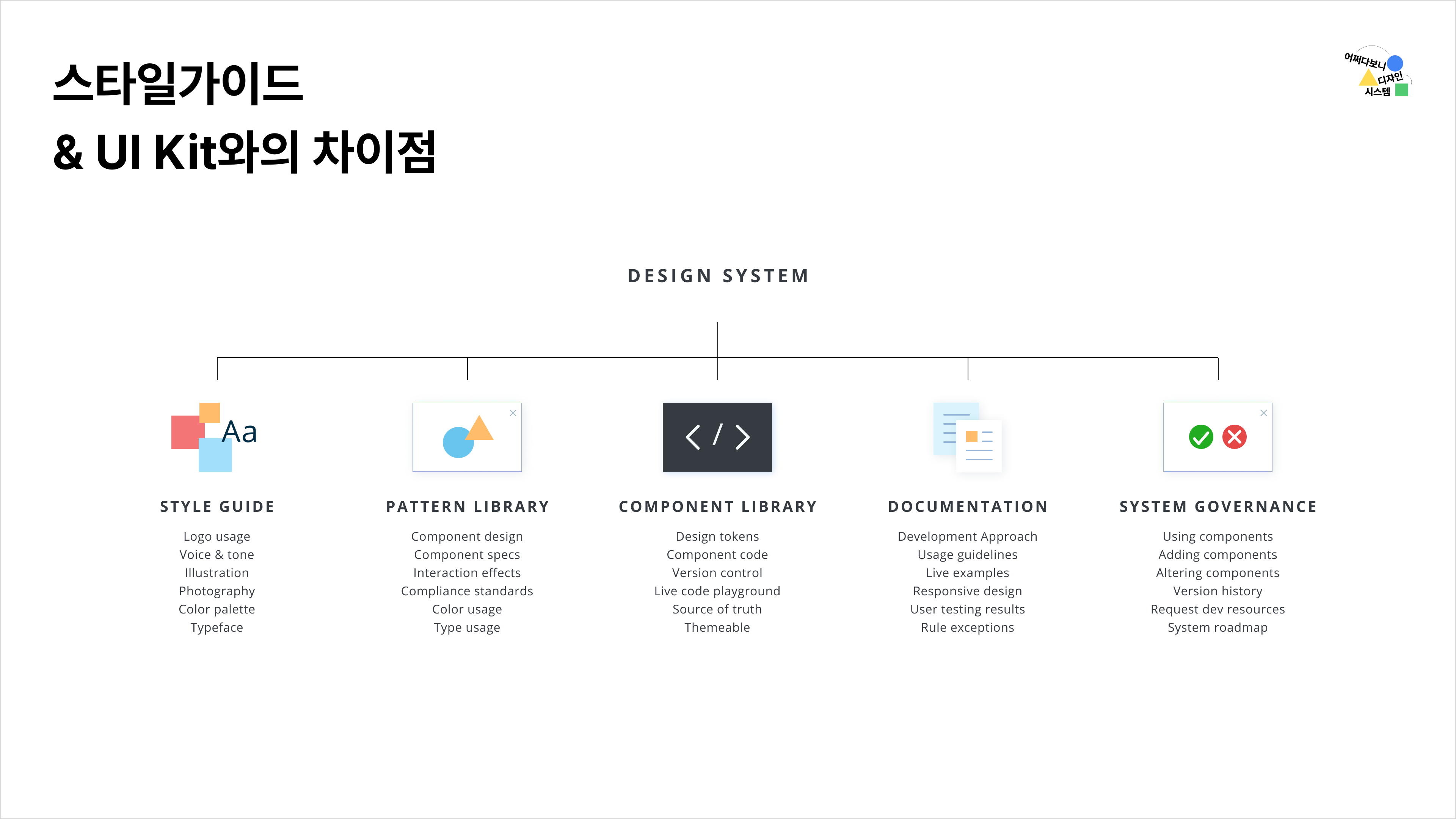
디자인 시스템이란?
디자인 시스템은 디자인 원칙, 규격, 다시 사용할 수 있는 UI 패턴과 컴포넌트, 코드를 포괄하는 종합 세트입니다. 정의 상으로 디자인 시스템이 UI, UX 가이드라인을 포괄하고 있지만 실제 사례를 보면 디자인 시스템마다 포괄하는 범위가 다릅니다. 단순 스타일 가이드, 패턴 라이브러리 역할만 하는 디자인 시스템도 있고 브랜드 원칙, UX 원칙에 이르기까지 하나의 철학을 구성하는 시스템도 있습니다.
[디자인 시스템 관련 Q&A]
발표 이후 Q&A 시간도 있었습니다.
사전 설문을 통해서 궁금한 질문을 받았고, 관심이 많은 만큼 질문이 많이 모였는데 시간이 부족해서 모두 다 답하지 못했습니다.
미처 답하지 못했던 내용을 포함해서 함께 정리를 해보았습니다. d’sco때 궁금했던 점 이번에 잘 해소되셨으면 합니다 :)
01. 디자인 시스템 작업하실 때 참고한 다른 회사는 어떤 회사가 있을까요? 그리고 참고하신 이유가 궁금합니다.
최철호) 초창기에는 머터리얼과 iOS 디자인 가이드를 참고했습니다. 최근에는 우버와 LINE 디자인 시스템 그리고 기간계 쪽 작업을 해서 Shopify의 Polaris, 오픈소스로 제공하는 IBM의 Carbon 디자인 시스템을 많이 참고하고 있습니다
박이슬) 저도 비슷하지만 문서화까지 고려하다 보니 G마켓, LINE 디자인 시스템을 보면서 Figma에서 정리한 컴포넌트나 내용들을 어떻게 문서화하고 웹에 게시하는지 찾아보고 있습니다.
02. 기존에는 UI키트와 UI 스타일 가이드를 사용했었는데, 디자인 시스템과 UI 스타일 가이드의 차이점은 어떤 것일까요?
박이슬) 디자인 시스템은 UI kit, 스타일 가이드, UX 라이팅, 코드화 그리고 이것들을 정리한 문서가 포함된 최상위 레벨이라고 생각합니다. 기존에 작업하던 부분이 좀 더 디테일하고 체계적으로 정리된 것으로, 이전까지는 나 혼자 작업하던 것이 모두와 협업하고 효율적으로 일하는 방법을 고민할 수 있는 작업도구라고 생각합니다.

03. 운영하면서 생기는 다양한 변수들이 있는데, 새로운 레이아웃이 필요해지면 그때마다 업데이트를 해주시는 편인가요?
최철호) 케이스마다 다르지만 화면에 있는 요소가 재사용 가능한 경우에는 업데이트를 합니다. 새로운 레이아웃이 기존 모듈을 변형할 수 있는 구조면 기존 것을 개선해서 반영하기도 합니다. 운영은 정해진 일정이 있어 그때그때 반영하는 것은 어렵고 어느 정도 검증이 된 것만 컴포넌트로 모듈화를 합니다. 컴포넌트는 계속 추가 중에 있습니다.
04. 디자인 시스템을 만드는 사람과 만들어진 걸 쓰는 사람으로 나뉠 거 같은데, 그 부분에서 실무에서 어려움은 없었나요? (커뮤니케이션이라던가 적용 방식, 디자인 관리 등)
최철호) 주로 모바일 네이티브를 담당하고 있는데 커뮤니케이션이 많이 어렵습니다. 운영 이슈, 비즈니스 요구사항과 100% 디자인 시스템이 맞을 수는 없기에 어느 정도 타협할 수 있는 부분은 타협하면서 요구사항에 맞추고자 최대한 노력하고 있습니다. 아직 초기단계라고 생각하기 때문에 무조건 맞춰달라고 말할 단계는 아니라고 생각합니다.
05. 디자인 시스템으로 작업하면 정말 작업시간이 단축될까요?
박이슬) 초반에 설계, 계획 짜는데 시간이 걸리는데 잘 짜이고 정리되어 컴포넌트화 되거나 패턴 라이브러리가 생기고 나면 어바웃 펫 제작 기준으로 1/3 정도 단축할 수 있었습니다. 그 이후 고도화하거나 운영하는데도 고민할 필요 없이 이미 짜인 걸 사용하면 되어서 작업 기간을 많이 단축할 수 있었습니다.
06. 디자인 시스템은 어떻게 시작하게 되셨나요? GS리테일은 원래 디자인 시스템이 있었나요 아니면 최근에 만들어졌나요? 기존 작업의 연장이라 생각되지만 디자인 시스템이라는 네이밍은 요즘에 유행한 것 같아서요~
박이슬) 저는 이전 회사에서 현재와 같은 디테일한 형태의 디자인 시스템은 아니지만 디자이너 간 협업 효율을 내고 UXUI 일관성을 고민하는 형태로 경험했습니다. 리테일로 이직해오면서 그 경험을 살려 UI 디자인 툴과 프로세스를 개선했고, 그 과정 속에서 자연스럽게 디자인 시스템의 기반이 마련되었습니다. 타이밍이 잘 맞아서 사내에서도 디자인 시스템이 화두가 되었어요. 그래서 이제는 GS리테일만의 디자인 시스템이 필요해진 시점이라 생각합니다.
07. 코드화 할 때 개발자와의 커뮤니케이션은 어떻게 진행하셨나요? 컴포넌트명을 정하는 거부터 여러 가지가 개발자와 디자이너의 언어가 달라 어려움이 있을 거 같습니다.
최철호) 작년엔 컬러와 타이포그래피, 아이콘을 명칭을 정하고 이 명칭을 개발자과 통일시키고 디자인된 컴포넌트에 반영하는 작업 위주로 했습니다. (이 때는 화면 디자인을 하면서 컴포넌트 구조화를 병행했습니다.) 1차 플러터 네이티브 작업이 완료된 후 2021 11월쯤부터는 리엑트를 다룰 줄 아는 이인영 매니저님이 합류해서 개발자와 커뮤니케이션 담당을 했고 올해부터는 디자인 토큰을 적용 검토하면서 개발자와 커뮤니케이션을 진행하며 주로 개발단의 효율성과 모듈화 작업에 집중하고 있습니다.
현재 컴포넌트 명칭 통일 문서를 작성 중에 있고 명칭은 머터리얼 가이드로 통일해서 커뮤니케이션했습니다. 또한 몇몇 인터렉션은 피그마 잼으로 인터렉션 플로우를 그려서 공유했습니다.
08. GSR 안에서 다양한 팀과 서비스가 제각각 노는 느낌이 있는데요, 타사들을 보면 디자인 시스템 TF 조직이 있어서 전사적으로 디자인을 좀 모으려는 시도를 볼 수 있는데 저희 회사에 더 맞는 방식은 어떤 것 같으신가요? (GSR에서 TF 조직이 필요하다 느끼시는지 아니면 현재처럼 각각 서비스에 맞게 작업하는 게 좋다고 생각하시는지)
최철호) 일단 운영 업무가 바빠서 디자인 통합을 못하고 있지만 전사적인 디자인 시스템뿐만 아니라 브랜드 디자인과 그래픽(일러스트 등)도 통합하면 좋을 거 같습니다. 장기적으로 GSR에서 TF 조직이 있으면 좋다고 생각합니다. 이미 Uber, Microsoft, IBM, Line, 토스 , 쿠팡, 리디북스, 원티드랩, SOCAR, 마이 리얼 트립, 밀리의 서재 등 많은 기업들이 통합 디자인 시스템을 다양한 서비스에 적용 중입니다.
디자인 시스템은 디자이너뿐만 아니라 디자인 시스템에 관심 있는 개발자도 참여해야 한다고 생각하고요.
박이슬) 저희도 디자인 시스템만 구축하고 관리하는 코어 형태의 조직이 있으면 좋겠지만 현실적으로 어려움이 있습니다. 각 조직의 UXUI디자이너가 협업하면서 GSR만의 컬러나 원칙, UX Writing 등과 같은 파운데이션 정도의 공통 가이드를 정의하고 서비스 특성과 개성을 살리는 형태로 개별 디자인 시스템을 운영하는 형태가 가장 최선 안이지 않을까 생각합니다. d’sco가 그런 방향으로 나아가는 기반의 자리가 되었으면 합니다.
디스코를 통한 목표
GS리테일 UXUI디자이너들의 행사인 d’sco는 자유롭게 소통하고 지식과 커리어를 쌓아가며 모두가 함께 만들어가는 것을 목적으로 하고 있습니다.
1회는 뉴테크 본부 내에서 소규모로 시작했지만 2회부터는 전사로 확대해 많은 신규 멤버들이 추가되었습니다. 천군 마마를 얻은 느낌이네요. 다시 한번 환영하고 감사합니다!
이제 d’sco 멤버들은 관심 주제를 기반으로 UX writing, UX 리서치, 디자인 시스템, 디자인 트렌드 총 4개의 소모임 그룹으로 나뉘어 모임을 갖게 됩니다. 같은 소모임 그룹 멤버들과는 앞으로 함께 스터디하고 정보를 공유하면서 활발한 커뮤니티 활동을 하고, 그렇게 공유한 자료들을 정리해서 d’sco 행사 때 함께 나누는 시간도 가질 예정이며 그 내용은 이후에 계속적으로 같이 공유하도록 하겠습니다. 많은 관심과 지원 부탁드립니다!
그럼 다음의 d’sco도 더 유익한 소식과 정보로 돌아오겠습니다. 감사합니다.

박이슬 | 뉴테크본부 > 뉴커머스 Product 부문 > Product UX팀
UI디자인 / UXUI컨설팅 / 디자인시스템 구축을 담당하고 있습니다.
디자인 조직문화를 만들고 동료들과 협업하며 즐겁게 일하는 것을 좋아합니다.
참고 및 출처
LINE 디자인시스템 : https://designsystem.line.me/
G마켓 디자인시스템 : https://gds.gmarket.co.kr/
쏘카 디자인시스템 : https://socarframe.socar.kr/
Polaris for Admin (피그마) : https://www.figma.com/community/file/930504625460155381
Uber Base design system (피그마) : https://www.figma.com/community/file/805195278314519508
Material 3 Design Kit (피그마) : https://www.figma.com/community/file/1035203688168086460
Microsoft Fluent iOS (피그마) : https://www.figma.com/community/file/836833645402438850
-
'Design' 카테고리의 다른 글
| Design Token으로 GS SHOP App 디자인 시스템 구축 스토리 (12) | 2022.07.04 |
|---|---|
| [d'sco] 디스코 시선으로 알아본 디자인 트렌드 (7) | 2022.06.14 |
| 인터랙션 디자인 탐구생활 그리고 d'sco 행사 엿보기 (5) | 2022.04.05 |
| 디자인 시스템을 활용하여 기간계 웹화면 개발 생산성 높이기 (0) | 2021.11.15 |
