안녕하세요, Product UX팀의 김지원입니다.
지난 5월 25일 GS 리테일의 UXUI 디자이너 커뮤니티 d’sco 3 회 행사가 진행되었습니다.
2 회 때는 요즘 핫한 주제인 디자인 시스템에 대한 실무진의 생생한 경험담(디자인시스템 어디까지 해봤니?)을 들어보았다면, 3 회에서는 디자인 트렌드를 주제로 이야기 꽃을 피웠습니다.
최근 디자인 트렌드라는 주제에 관심을 갖고 있던 중 마침 d’sco 소모임을 통해 비슷한 관심사를 갖고 있는 멤버들과 이야기 나눌 수 있었습니다. 그래서 오늘은 사용자가 로딩을 기다리는 시간에 대처하는 여러 서비스들의 최신 디자인 사례들과 2022년의 그래픽 디자인 트렌드 발표 내용을 요약해서 전해드리겠습니다.
디스코 시선으로 알아보는 디자인 트렌드

첫 번째, 기다림이 즐거움이 될 수 있을까?

여러분은 무엇을 기다릴 때 설레시나요? 기다리는 시간을 잘 참으시는 편인가요?
저는 친구와의 약속을 기다릴 때나 가고 싶었던 맛집을 방문할 때 가장 설렙니다. 그렇지만 만약 친구가 약속시간에 30분 이상 늦는다거나 맛집의 웨이팅이 1시간 이상이라면 기다리기 힘들어지는 경우가 많습니다. 😥 기다림의 한계치가 평균적으로 45분 정도 되는 것 같습니다.
[모바일 페이지 로딩 시간과 이탈률]
그렇다면 모바일에서의 기다림은 어떨까요?
디지털화가 가속화되면서 점점 더 빠른 속도로 시스템이 처리해야 할 데이터의 양이 늘어나고 있을뿐더러, 서비스의 특성상 절대적인 기다림의 시간이 소요되는 경우가 종종 발생합니다.
2017년 구글에서는 모바일 페이지의 로딩 시간 지연에 따른 사용자 이탈률에 대한 리서치를 진행했었고, 모바일 페이지의 로딩 시간이 3 초가 되면 이탈률이 32% 증가하고, 5 초로 길어지면 이탈률이 무려 90% 증가한다는 연구 결과를 얻었습니다. 우리가 어렵게 만든 서비스가 몇 초의 기다림 때문에 많은 사용자를 떠나보낸다면 정말 안타까울 것 같습니다.

『UX/UI의 10가지 심리학 법칙』 에서도 사용자와 디바이스가 서로 기다리는 시간에 대해서 말하고 있습니다. 바로 도허티 임계(Doherty Threshold) 법칙입니다. “컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도인 0.4초 이하로 인터랙션 하면 생산성을 급격히 높아진다.” 즉, 사용자의 주의와 생산성을 향상하기 위해선 시스템 피드백을 0.4초 이내에 제공하자는 뜻입니다.

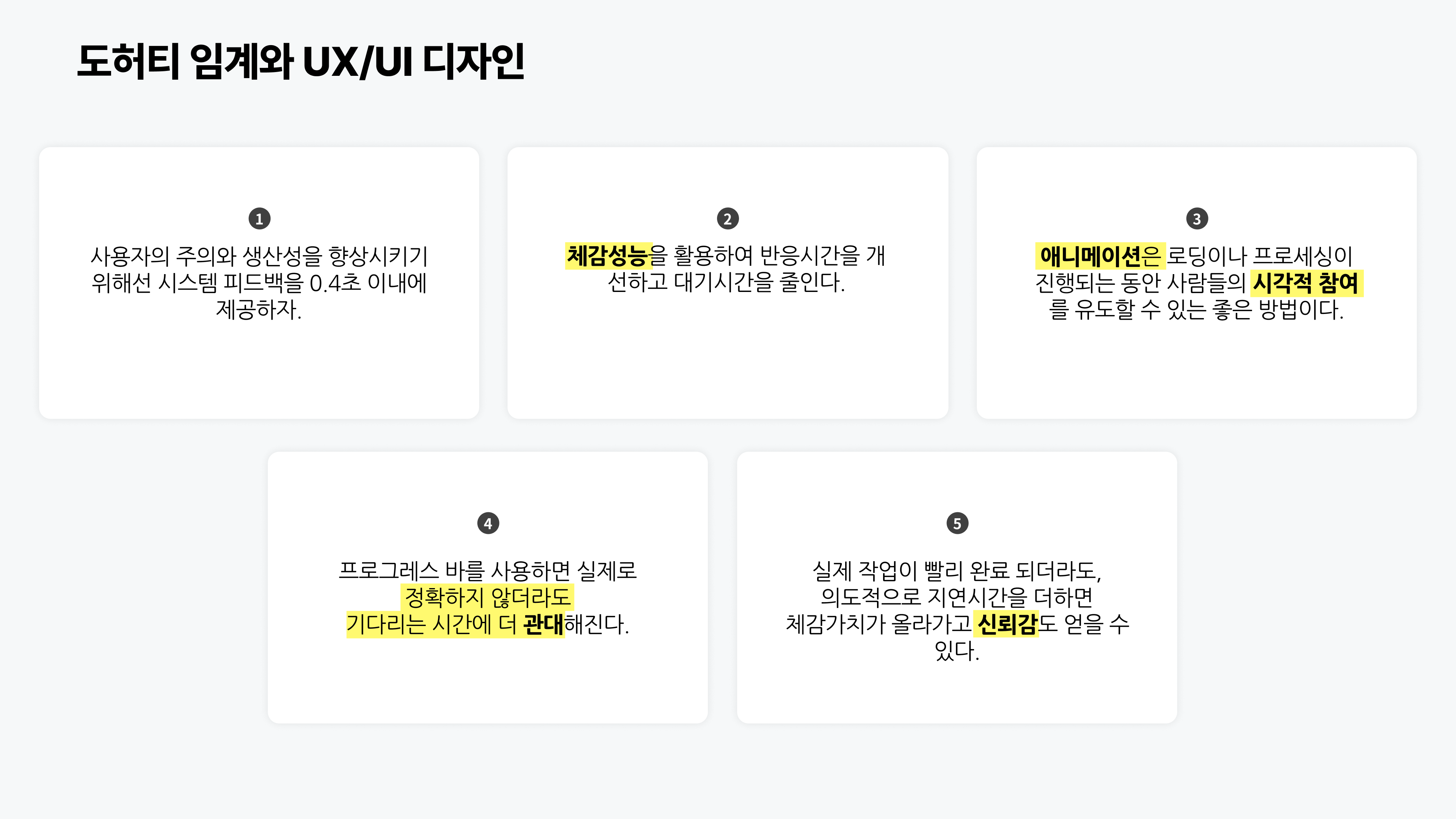
도허티 임계 법칙을 UX/UI 디자인에 적용할 수 있는 5 가지 포인트를 짚어봤습니다.
요약하면 '체감 성능을 높이는 것만으로도 사용자의 이탈을 막을 수 있다'입니다. 기다리는 동안 사용자에게 지속적으로, 충분히 상호작용하고 있다는 피드백을 준다면 늘어나는 로딩 시간에 대해 좀 더 너그러워진다는 것을 의미합니다.

[우리가 해야 할 일]
그렇다면 서비스를 만들 때 우리는 어떤 일을 해야 할까요? 바로 엘리베이터에 거울을 달아주는 일이라고 생각했습니다.
많은 사람들이 엘리베이터를 타고 올라가는 동안 거울을 들여다보곤 하는데요.

엘리베이터에 거울을 붙이는 아이디어는 1853년 미국의 OTIS라는 엘리베이터 회사 직원이 냈습니다. 엘리베이터의 속도를 빠르게 만드는 기술력이 부족했던 시절에 사람들이 거울을 보게 되면 엘리베이터 속도에 좀 더 무감각해질 것이라 생각했습니다. 실제로 거울을 설치했더니 속도에 대한 불만이 급격히 줄어들었다고 합니다. 주의를 환기를 시켜줌으로써 체감 성능을 빠르게 만들어 주는 방법입니다.
서비스를 만드는 사람들이 체감 성능을 높여줄 수 있는 방법은 크게 두 가지가 있습니다.
1. 빠른듯한 느낌 만들기 (디자인 관점)
2. 가벼운 느낌의 페이지 만들기 (개발 관점)
먼저 디자인의 관점에서 로딩 시간을 해결한 최근 디자인 사례를 살펴보겠습니다.
1. 빠른듯한 느낌 만들기
1-1. 위트 있는 로딩 이미지와 친절한 설명
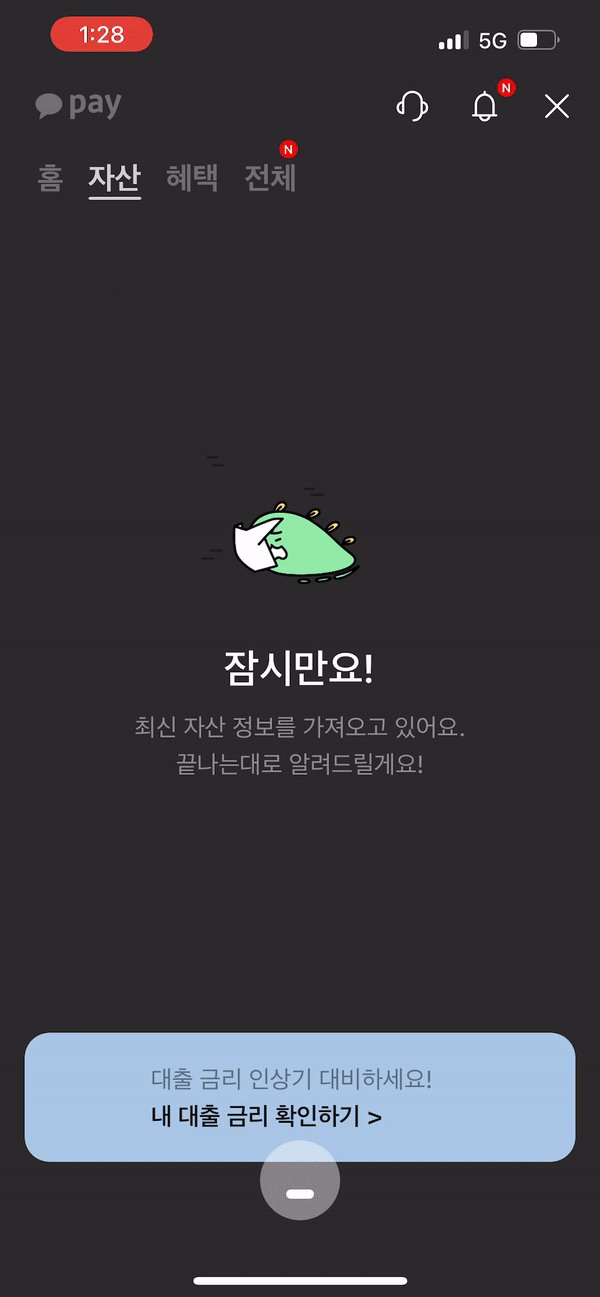
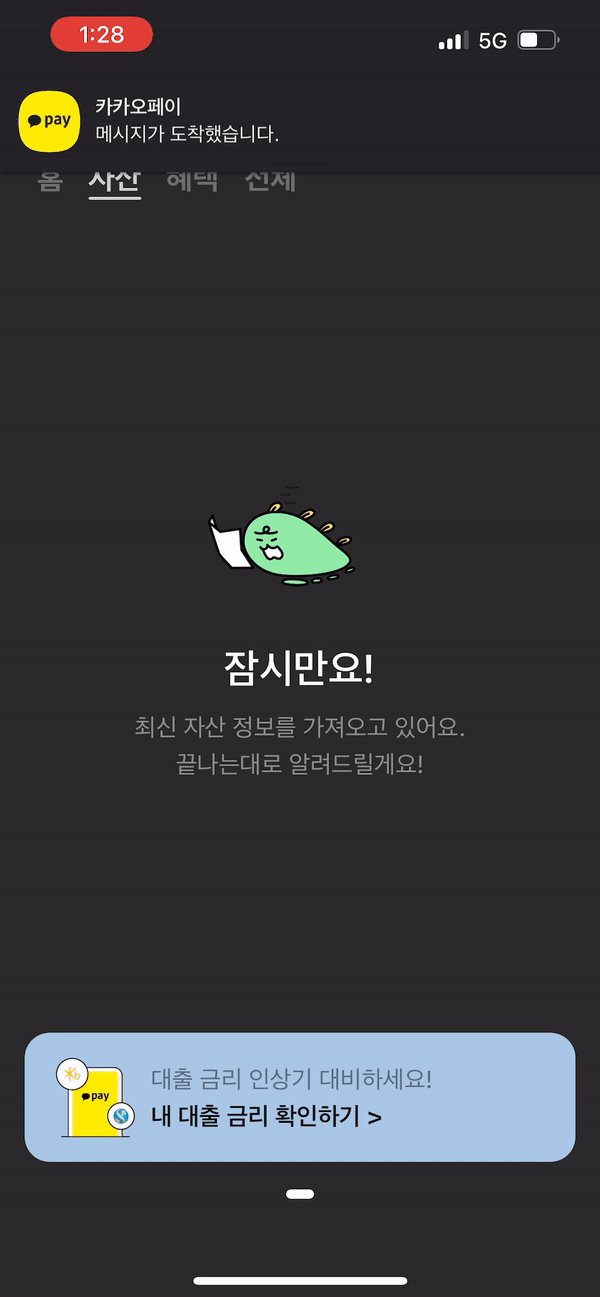
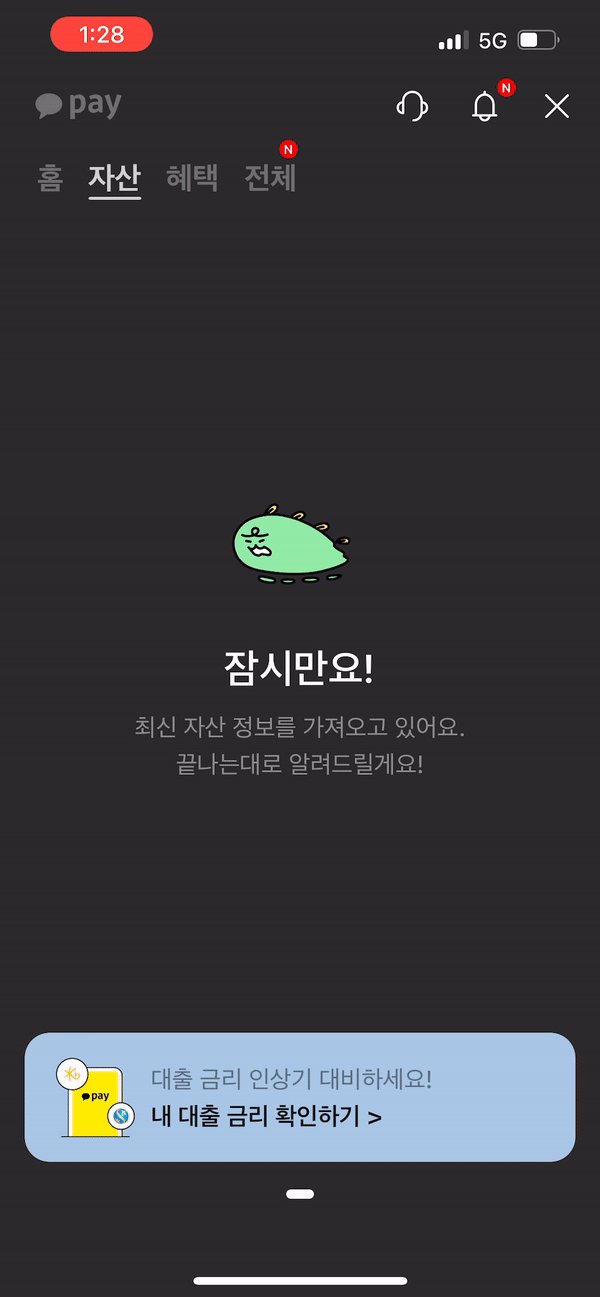
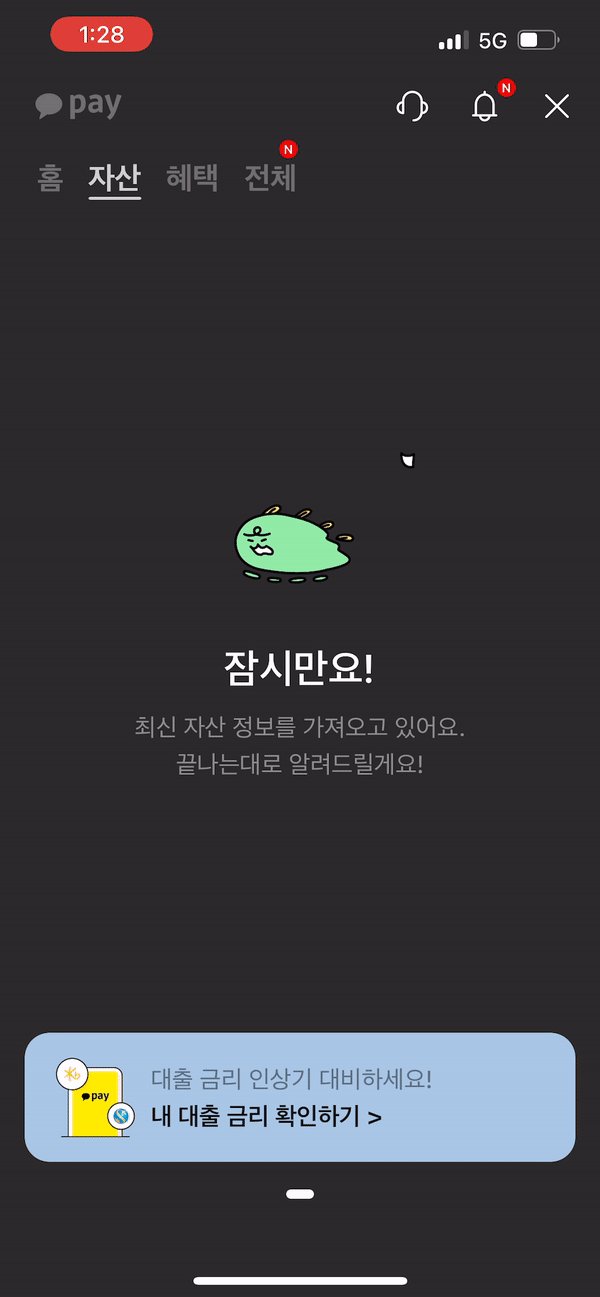
카카오 페이 앱에서는 카카오 프렌즈를 활용하여 지루함을 즐거움으로 바꾸고 있습니다.
사용자의 자산을 연동할 때 여러 금융사에서 많은 양의 데이터를 가져와야 하기 때문에 절대적으로 오랜 시간이 소요됩니다.
이때 ‘너무 오래 걸린다’라고 생각이 들지 않도록 숨 가쁘게 뛰고 있는 죠르디 이모티콘이 나타납니다.
정말로 열심히, 빠르게 내 정보를 찾아오고 있는 모습입니다. 위트있는 애니메이션을 활용하여 주의를 환기 시켜주었고, 사용자는 시스템과 상호작용하고 있다는 느낌을 받게 됩니다. 그리고 친절한 문구로 추가적인 설명을 덧붙이고 있습니다.
지금 가져오는 중이고, 끝나는 대로 바로 알려주겠다고!

기다리는 동안 1) 맥락에 맞는 재치 있는 볼거리를 제공하면서 2) 시스템이 무얼 처리 중인지 알려주고 3) 얼마나 기다려야 하는지 알려주는 좋은 예시입니다.
[핵심 포인트]
- 상황에 맞는 적절한 애니메이션을 통해 사용자가 시스템과 상호작용하고 있는 느낌을 갖게 되어 지루함을 줄일 수 있다.
- 정확하지 않더라도 ‘얼마나, 왜' 기다리는지 알려주는 것만으로도 사용자는 기다림에 관대해진다.
- 맥락에 맞는 위트 있는 애니메이션을 통해 즐거운 기다림을 제공할 수 있다. 긍정적인 브랜드 경험으로 활용할 수 있다.
1-2. 긴 대기시간을 대처하는 방법
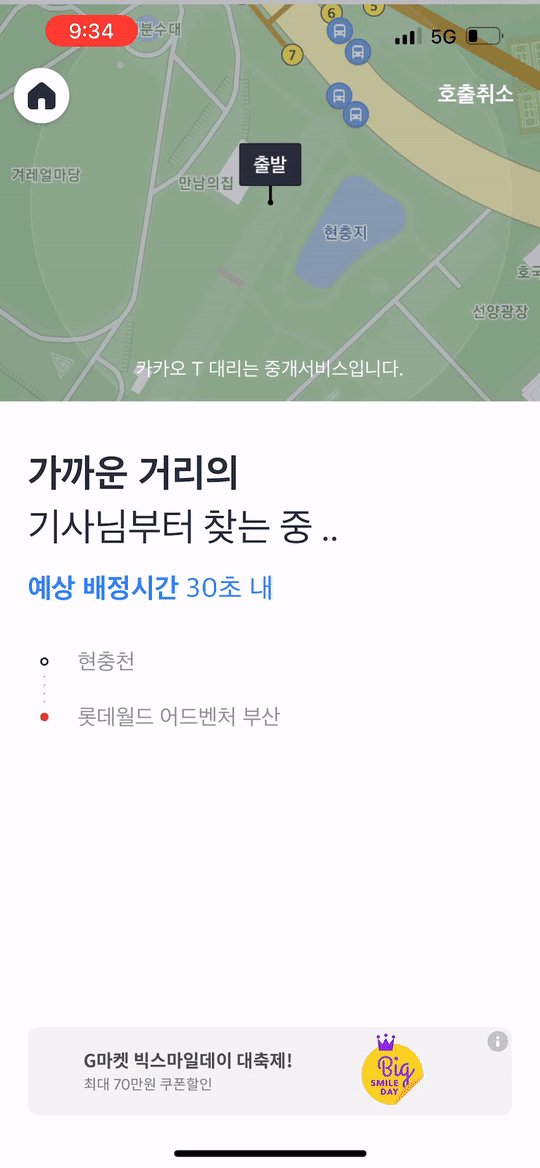
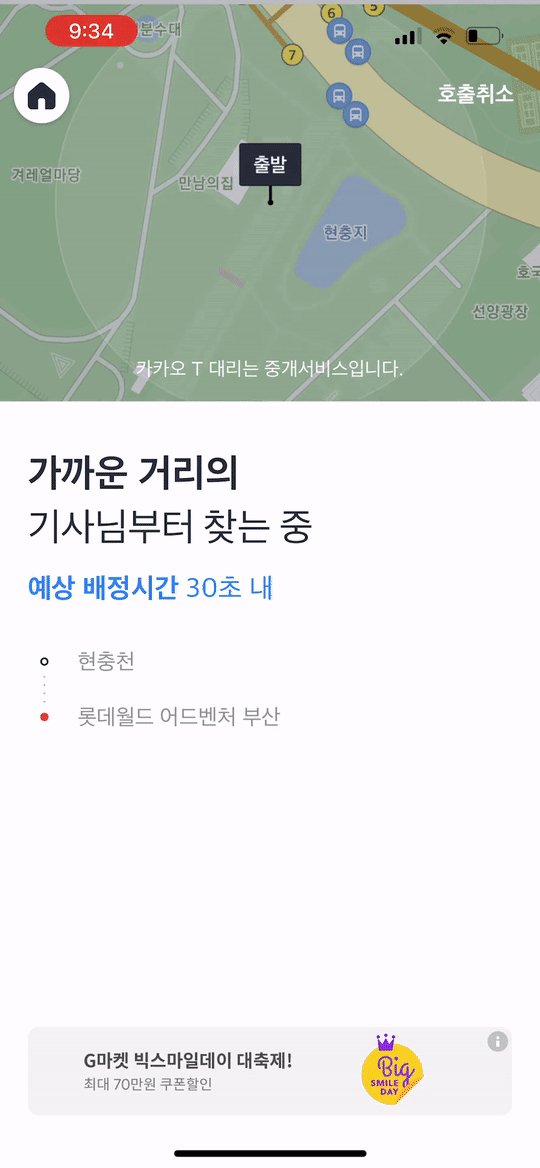
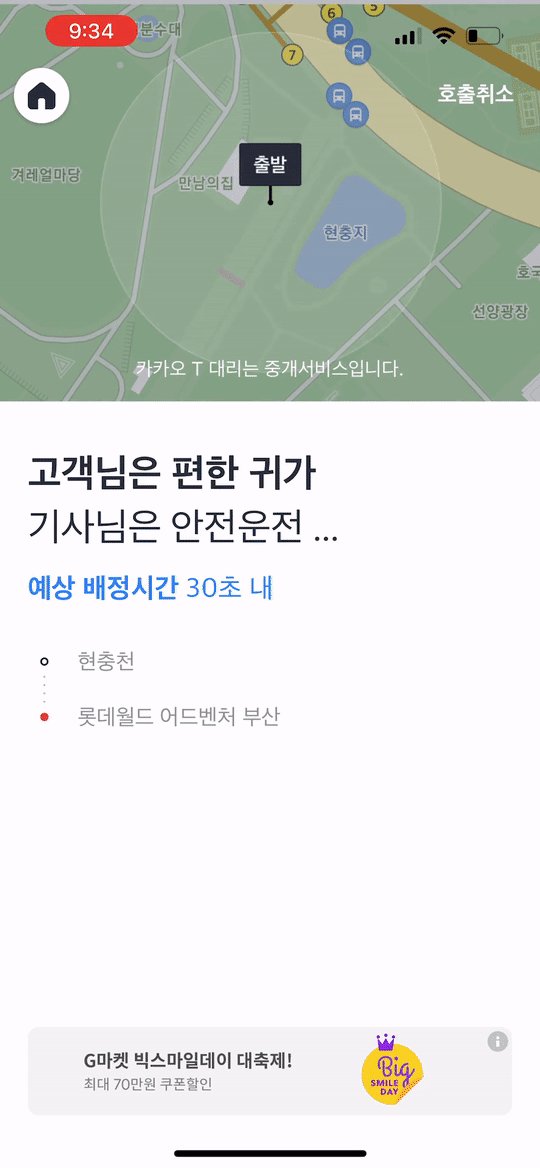
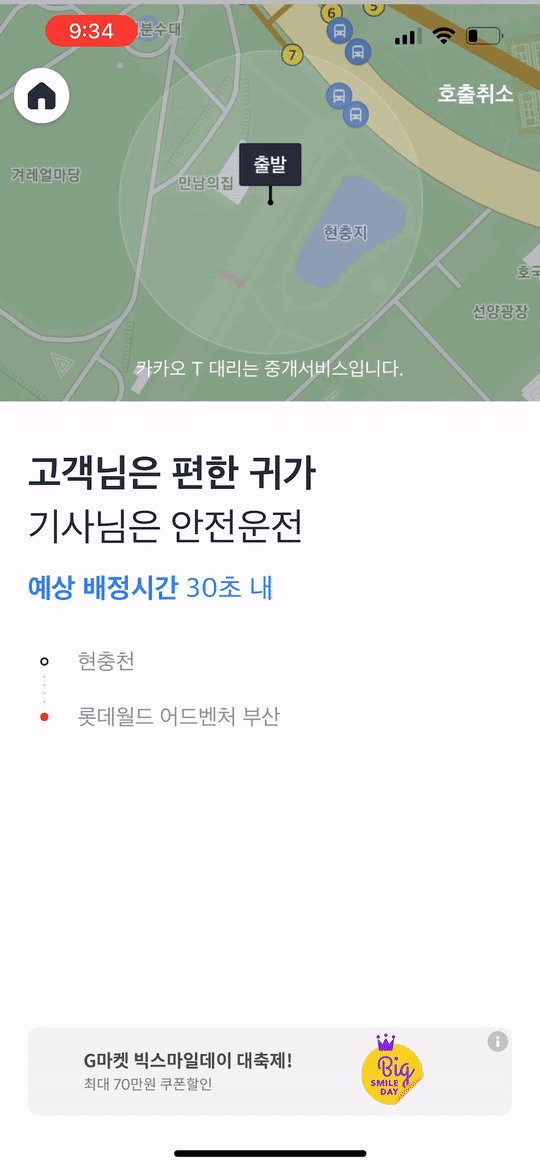
다음으로는 사용자가 절대적으로 기다리는 시간이 길어질 수 있는 카카오T의 대리 서비스입니다.
시스템 속도가 빠른 것과 별개로 대리기사님이 매칭이 되기 전까지 어쩔 수 없이 기다려야 하는 상황입니다.
대리기사가 잡히지 않을까 봐 사용자가 느낄 초조함을 예상하고
지금 계속해서 대리기사님을 찾는 중이라는 상태를 구체적인 안내 텍스트를 전환하면서 알려줍니다.


1) 시스템이 무얼 처리 중이고 2) 예상 배정시간까지 얼마나 남았는지 안내해주어 긴 기다림을 납득시키고 있습니다.
이렇게 기다림을 충분히 납득시켜주면 사용자가 현재 상황을 이해하고, 앞으로의 상황을 예측할 수 있어서 긴 시간을 조금이라도 더 여유를 갖고 기다릴 수 있을 것입니다.
[핵심 포인트]
오랜 기다림이더라도 명확하고 구체적인 안내를 통해 사용자는 상황을 충분히 이해하고 예측할 수 있다. 친절한 UX Writing에 더 많은 노력을 기울이자.
1-3. 버튼으로 로딩 상태 피드백 주기
마지막으로 듀오링고라는 외국어 학습 서비스입니다.
사용자는 영어 레벨 테스트를 위해 단어 조합 퀴즈를 풀어야 합니다.
하나의 퀴즈를 풀고 나면 [계속하기] 버튼을 통해 다음 퀴즈로 이어집니다. 이때 잠깐의 로딩 시간이 생기는데요, 별도의 로딩 화면이나 버튼 외의 영역에서 상태의 변화를 보여주는 대신 [계속하기] 버튼의 컬러와 레이블만을 전환하여 다음 화면으로의 전환을 매끄럽게 연결합니다.

[핵심 포인트]
사용자가 기존에 상호작용하고 있던 영역을 활용하여 로딩 상태임을 안내한다면 흐름의 끊김 없이 자연스럽게 화면을 전환할 수 있다.
여기까지 디자인 관점에서 문제를 해결한 사례를 간단히 살펴보았습니다.
그럼 개발자의 관점에선 어떤 방법으로 대처할 수 있을까요?
2. 가벼운 느낌의 페이지 만들기
2-1. 피드백 먼저 주기 (Optimistic UI)
혹시 Optimistic UI라고 들어보셨나요? 가장 쉬운 예로 인스타그램 이나 페이스북 의 ‘좋아요’ 버튼이 있습니다.
❤️ (하트) 또는 👍 (엄지) 버튼을 누르는 순간 바로 컬러가 바뀌는데요, 비록 짧은 순간이지만 시스템상에선 좋아요 수를 계산 중이라고 합니다. 시각적으로는 UI가 먼저 바뀌기 때문에 버튼을 누르자마자 좋아요 수가 올라간 것처럼 보이지만 실제로는 약간의 시차를 두고 반영되는 것입니다. 체감 속도가 빠르게 느껴지도록 만든 트릭이라고 볼 수 있습니다.
(Optimistic UI 방식은 서버의 응답이 97-99%의 경우에 성공적으로 돌아온다는 가정에 기반하기 때문에 응답 실패에 대한 대비도 필요합니다.)

2-2. 점진적 로딩
점진적 로딩은 말 그대로 콘텐츠를 단계별로 로딩하는 방식입니다. 미디엄의 예시를 보겠습니다.
먼저 빈 화면에 스켈레톤 UI로 틀을 만들고, 이어서 가벼운 텍스트 데이터를 불러오고, 마지막으로 이미지 파일을 불러오는 순서입니다. 사용자가 시각적으로 하나하나 인지하면서 “지금 무언가를 불러오고 있다”는 느낌을 받게 됩니다.

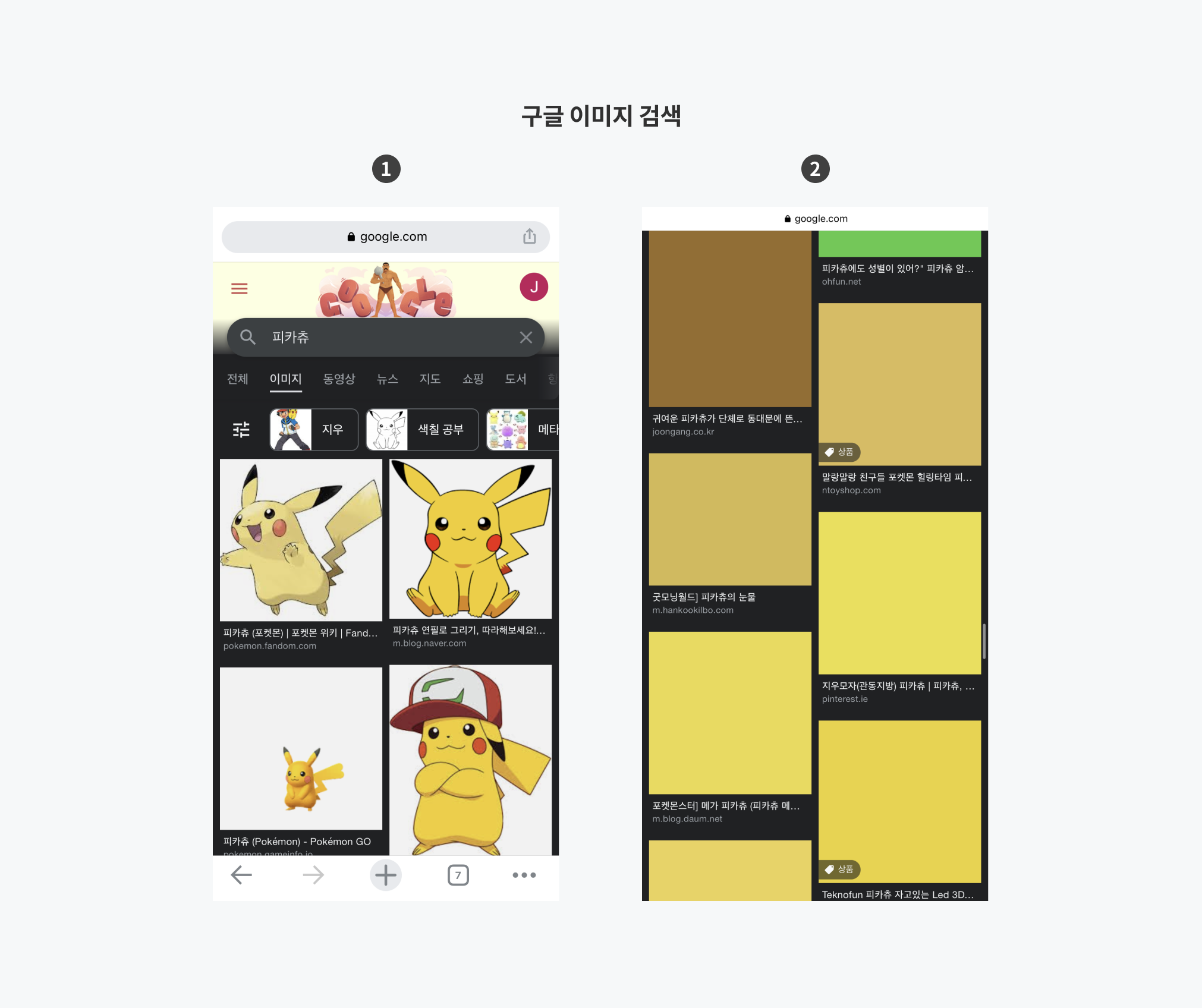
2-3. 이미지를 위한 점진적 로딩
많은 양의 이미지를 다루는 서비스의 경우에도 점진적 로딩 방식이 효과적입니다. 대표적인 예시로 ‘구글 이미지 검색’이 있습니다. 모든 이미지들을 한 번에 로딩하는 것이 아니라, 사용자가 스크롤을 하면 그때 추가적으로 이미지를 불러오는 방식입니다. 화면에 보이는 영역만큼의 필요한 이미지만 불러오기 때문에 로딩 시간도 줄어들고 모바일 데이터 트래픽도 줄여줄 수 있는 똑똑한 방법입니다.

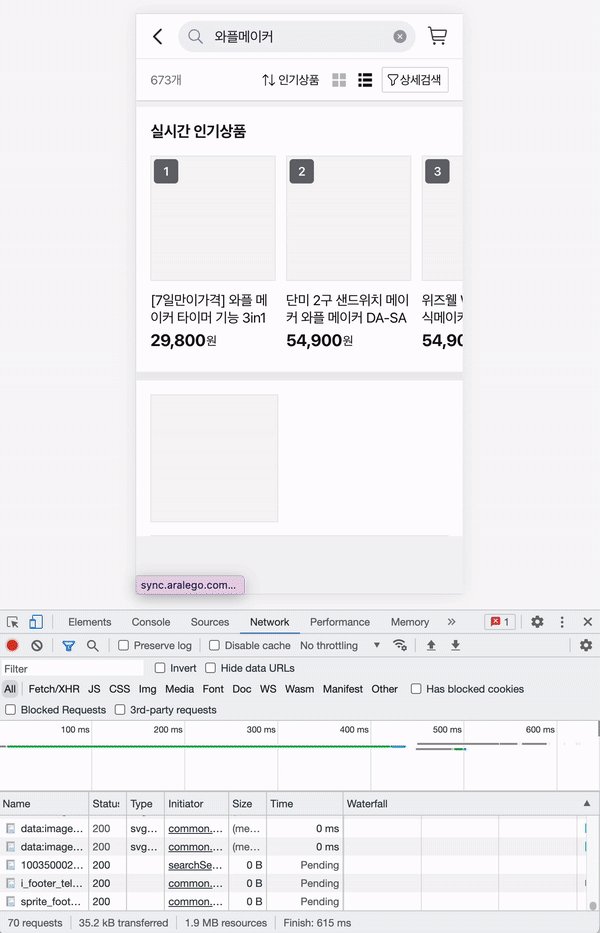
2-4. <img loading="lazy">
이렇게 이미지를 지연해서 로딩하는 기술을 웹 개발에서 lazy-loading이라고 부릅니다.
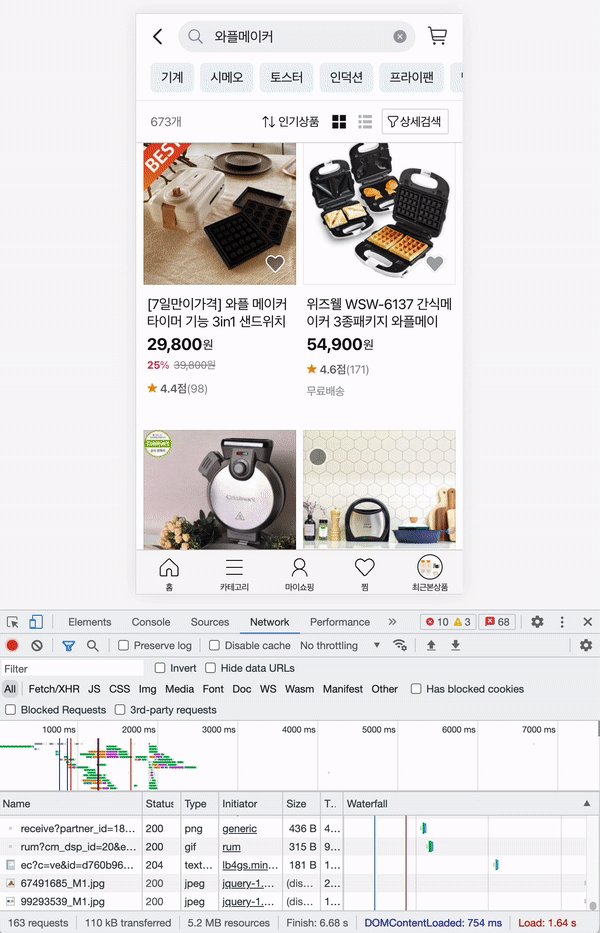
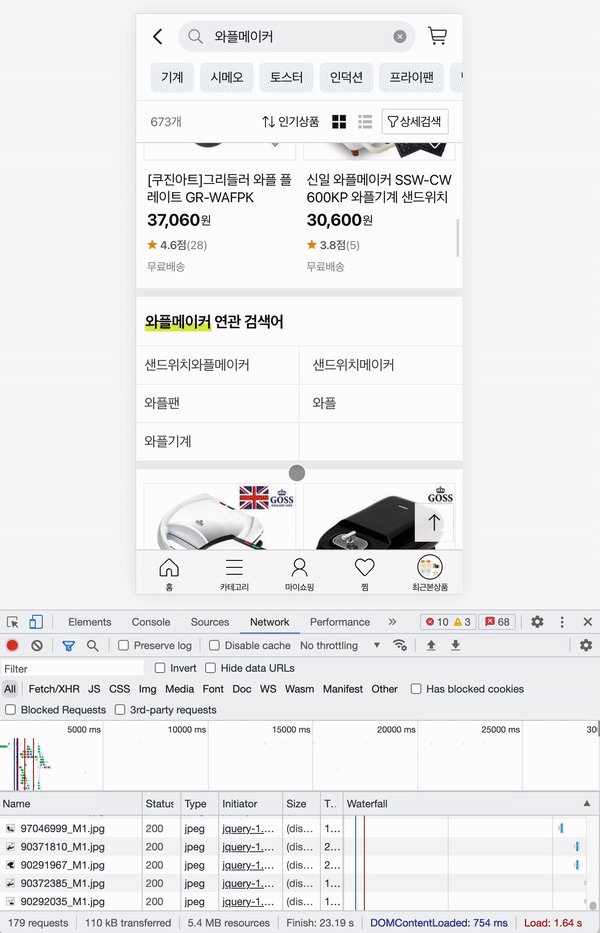
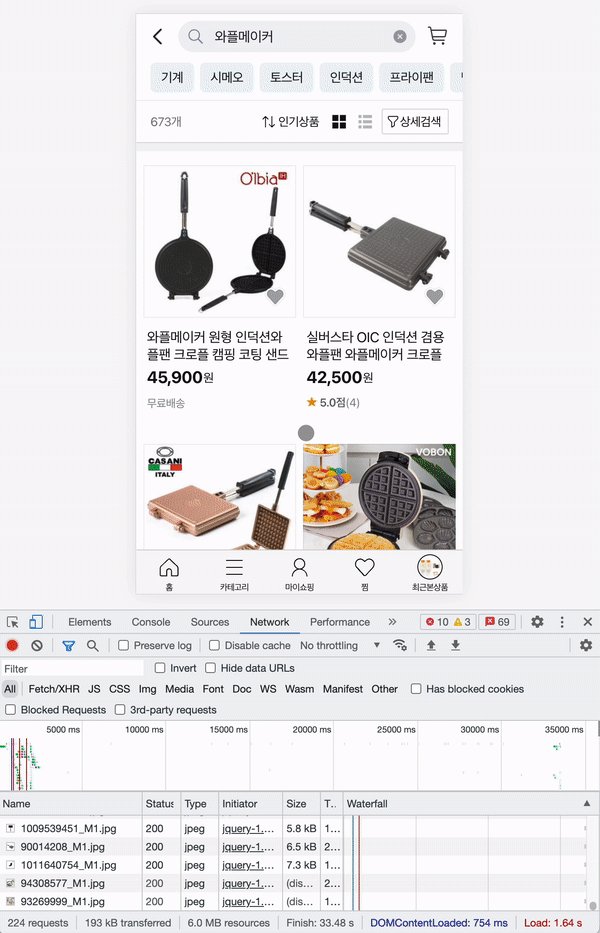
GS SHOP의 검색결과 화면에서도 lazy-loading을 적용한 것을 확인할 수 있습니다.
많은 양의 상품 썸네일 이미지를 한 번에 모두 불러오지 않고
사용자의 스크롤 액션에 따라서 보이는 만큼의 이미지 파일만 추가적으로 불러와지는 것을 확인할 수 있습니다.
(gif 아래쪽에 스크롤을 할 때마다 request와 resources 숫자가 증가하는 것이 보이시나요?)

lazy-loading은 이미지 파일을 많이 다루며 무엇보다 속도가 중요한 이커머스 사이트에서 빼놓을 수 없는 기술입니다.
이렇게 여러 서비스들의 최신 로딩 화면 사례를 살펴보았습니다. 사이트 속도는 이탈률로, 이탈률은 구매전환율로 이어지기 때문에 많은 디자이너와 개발자들이 서비스의 구석구석에서 사용자의 이탈을 막기 위해 고민하고 노력한 흔적을 찾을 수 있었습니다.
오늘 발표 내용을 요약해보면, 로딩이 진행되고 있는 지금 이 순간에도 서비스와 사용자가 지속해서 상호작용을 하고 있다는 느낌을 주자! 는 것이었습니다. 😊

두 번째, 2022년 그래픽 디자인 트렌드
두 번째로 전시 Product 팀의 김은비 매니저님께서 2022년 그래픽 디자인 트렌드를 소개해주셨습니다.
포괄적인 디자인, 재미있는 데이터 시각화, 과감하고 밝은 배경 컬러, 컬러풀한 아이콘의 사용, 세리프 폰트의 재유행까지 다섯 가지 꼭지로 내용을 전해주셨는데요, 그중 인상 깊었던 ‘포괄적 디자인’의 내용을 요약해보았습니다.
포괄적(Inclusive) 디자인이란?
포괄적 디자인은 모든 배경과 능력을 가진 사람들을 이해하고 가능하게 프로덕트를 만드는 방법론을 설명합니다. 접근성, 연령, 경제적 상황, 지리적 위치, 언어, 인종 등을 다룰 수 있습니다.
우리가 살고 있는 오늘날은 다양한 인간의 삶을 보여주는 것이 중요한 시기입니다. 전 세계적 취약계층의 차별에 맞선 캠페인들이 많아지면서 소외된 커뮤니티가 조명되고 있습니다. 이러한 상황에서 브랜드가 할 수 있는 일에 대한 고민이 커지면서 가능한 한 많은 사용자의 요구를 충족시키는 데 중점을 두어 사용자 인터페이스를 섬세하게 조정하고 있는 추세입니다.

김은비 매니저님, 그래픽 디자인 트렌드를 이해하기 쉽도록 설명해 주셔서 감사합니다.
세 번째, 디자인 트렌드 관련 Q&A
발표에 이어서 짧은 Q&A 시간을 가졌습니다. 사전 설문을 통해서 많은 질문을 받았었지만 시간 관계상 모두 답변드리지 못해서 아쉬웠습니다. 미처 답변드리지 못했던 내용까지 함께 정리해 보았으니 d’sco 행사에서 궁금하셨던 부분에 대한 답이 되었으면 좋겠습니다.
01. 소개해주신 로딩 이미지 중 가장 인상 깊었던 로딩 이미지가 있으셨나요?
김지원) 개인적으로 기억에 남는 로딩 화면은 카카오 페이의 자산 연동 서비스입니다. 여러 금융사에서 내 정보를 불러오고 있는 상황을 죠르디가 종이를 헤치며 달리는 애니메이션으로 표현한 부분이 인상적이었습니다. (요즘 트렌드는 귀여워야 먹힌다고 합니다!)
02. 리서치한 트렌드에서 GS리테일 서비스에 적용하면 좋을 아이디어가 있으실까요? 우리가 업무에 참고할 만한 게 있을까 해서요.
김지원) 구체적으로 GS리테일의 어떤 서비스에 어떤 로딩 화면을 적용하면 좋겠다는 생각은 아직 안 해봤습니다. 만약 해본다면 이번에 살펴봤던 3 가지 요소 : 1) 맥락에 맞는 위트 있는 볼거리를 제공하면서 2) 지금 시스템이 어떤 상황을 처리 중이고 3) 그래서 사용자가 얼마나 기다려야 하는지 알려주기를 참고하여 적절하게 활용해보면 좋을 것 같습니다. 알려줄 때에는 좀 더 구체적이고, 명확하고, 친절하게 말할 수 있도록 UX Writing에 신경 써보고 싶습니다.
03. 디자인 트렌드로 여러 키워드/주제들이 있던데, 발표해 주신 키워드들을 선정하신 이유가 무엇일까요?
김지원) 단순히 화면을 이동하는 과정에서 발생하는 로딩 상태에서는 스피너나 프로그레스 바를 활용해오고 있었는데요, 최근에는 서비스의 특성에 따라 이미지와 동영상 등의 용량이 큰 서비스를 제공하거나, 외부에서 여러 데이터를 호출해오거나, 사용자끼리 매칭 되어야 해서 절대적인 대기시간이 길어지는 경우가 많아지고 있는 추세입니다. 길게는 5분, 10분 이상이 되는 경우도 종종 있습니다. 사용자 입장에서 다른 서비스들은 이 문제를 어떻게 해결하고 있는지 궁금해서 사례를 찾아보다가 #로딩시간 #기다림 #이탈률 등의 키워드를 선정하게 되었습니다.
04. 트렌드는 늘 변하기 마련인데, 트렌드를 따랐다가 자칫 나중에 보면 촌스럽고 올드하지만 수정/개선이 쉽지 않을 수 있잖아요. 트렌드를 어디까지 받아들이고 어떻게 반영하는 게 좋을까요?
김지원) 맞습니다. 만약 트렌드의 겉보기, 현상만 보고 따른다면 시간이 지나고 봤을 때 자칫 촌스러워 보일 수 있을 겁니다. '이유' 있는 유행이 트렌드가 된다고 합니다. 트렌드가 생기게 된 배경과 맥락을 이해하고, 우리가 갖고 있는 문제에 적용했을 때 과연 어떨지 먼저 고민해보면 어떨까요? 어떤 사회적 문제를 해결하기 위해 새로운 트렌드가 떠오른 것인지 본질적인 관점에서, 긴 호흡으로 바라보고 접근한다면 시간이 흘러도 유행을 타지 않는 디자인 작업물이 나올 수 있을 것 같습니다.
05. 발표해주신 트렌드를 토대로 콘텐츠 디자인을 진행하실 때 좀 더 신경 쓰거나 고려하시는 부분이 있으신가요?
김은비) 첫 번째로 설명드렸던 포괄적인 디자인 같은 경우 소외된 계층뿐만 아니라 성별이나 인종, 체형과 같이 어느 한 곳에 국한되지 않고 다양성을 인정하고 존중하는 내용입니다. 때문에 이러한 시대적 변화를 반영해서 사회적 이슈가 될만한 것들은 디자인에 넣지 않도록 주의하고 있습니다.
06. 트렌드를 스터디 하시면서 흥미로웠던 점이 있으셨나요?
김은비) 우선 작년 디자인 트렌드를 바탕으로 22년 트렌드도 예상하고, 큰 변화 없이 이어져 왔습니다. 지난 2년 동안 코로나가 많은 분야에 영향을 끼쳤다는 건 알고 있었는데, 이번 디자인 트렌드를 조사하면서 디자인 분야에도 많은 영향을 주었다는 것을 느낄 수 있었습니다.
이번 행사 마지막으로는 ‘꼬리에 꼬리를 무는 그 팀 이야기’라는 새로운 코너를 진행했습니다.
GS리테일은 각 본부와 부문마다 맡고 있는 사업과 서비스가 다르다 보니 디자인 팀이 나누어져 있습니다. 업무로 엮이지 않는 경우 다른 팀에서 정확히 어떤 일을 하고 있는지 알 수 있는 기회가 없는데요. d’sco 행사 초반에 다른 팀의 일하는 방식에 대해 궁금하다는 의견들이 많았기에, 각 팀마다의 좋은 문화를 공유하고 건강한 디자인 조직 문화를 형성하면 좋겠다는 취지에서 ‘꼬꼬팀’을 시작하게 되었습니다.
첫 번째 소개팀은 제가 속해있기도 한 Product UX 팀이었습니다. Product UX 팀의 홍지원 팀장님께서 팀에 대한 짧은 소개, 일하는 방식, 그리고 저희 팀만의 문화를 공유해주셨습니다. 저희 팀은 어떤 업무를 하고 있고, 어떻게 일하고 있는지에 대해 조금이나마 들려드릴 수 있었던 시간이 된 것 같아 즐거웠습니다. 그리고 팀원 중 한 명이 남겨준 “모든 사람이 언제든지 머리를 함께 맞대고 같이 고민해주는 팀”이라는 코멘트가 저희 팀을 잘 표현해주는 한 문장 같아서 인상 깊었습니다. 다른 팀의 이야기를 들어보는 날도 너무나 기대됩니다.
이렇게 바쁘게 달리다 보니 3회 행사도 알찬 구성으로 마무리되었습니다.
디자인 트렌드에 관심 있는 멤버들과 함께 스터디하면서 디자인 정보 공유뿐만 아니라 서로에 대해 더 많이 알아갈 수 있는 기회가 되었던 것 같습니다. 지속적으로 의미 있는 만남을 통해 서로가 성장할 수 있길 바라봅니다.
d’sco는 앞으로도 유익한 내용과 풍성한 소식을 나눌 예정이니 많은 관심 부탁드립니다.
다음 4회 만남에도 유익한 소식과 정보를 들고 돌아오겠습니다.
감사합니다. 😊

김지원 | 뉴테크본부 > 뉴커머스 Product 부문 > Product UX팀
UX 리서치 / UX 설계 / UX Writing / Prototyping 업무를 담당하고 있습니다.
서비스 전반의 사용자 여정을 생각하며 다양한 관점에서 문제를 발견하고 해결하는 일을 하고 있습니다.
참고 및 출처
[BIZ Insight] 오티스, 승강기 속도 느리다는 승객 불만 거울 달아 간단하게 해결
Find out how you stack up to new industry benchmarks for mobile page speed
'Design' 카테고리의 다른 글
| Design Token으로 GS SHOP App 디자인 시스템 구축 스토리 (12) | 2022.07.04 |
|---|---|
| [d’sco] 디자인시스템 어디까지 해봤니? (6) | 2022.05.10 |
| 인터랙션 디자인 탐구생활 그리고 d'sco 행사 엿보기 (5) | 2022.04.05 |
| 디자인 시스템을 활용하여 기간계 웹화면 개발 생산성 높이기 (0) | 2021.11.15 |
